14버전이 되면서 라우팅 방식이 바뀐 Next.js 14 의 페이지 라우팅와 동적 라우팅, 404페이지 변경방법을 알아보고자 한다.
라우팅의 경로에 해당하는 파일들은 page.* 가 파일이름이 되어야 한다.
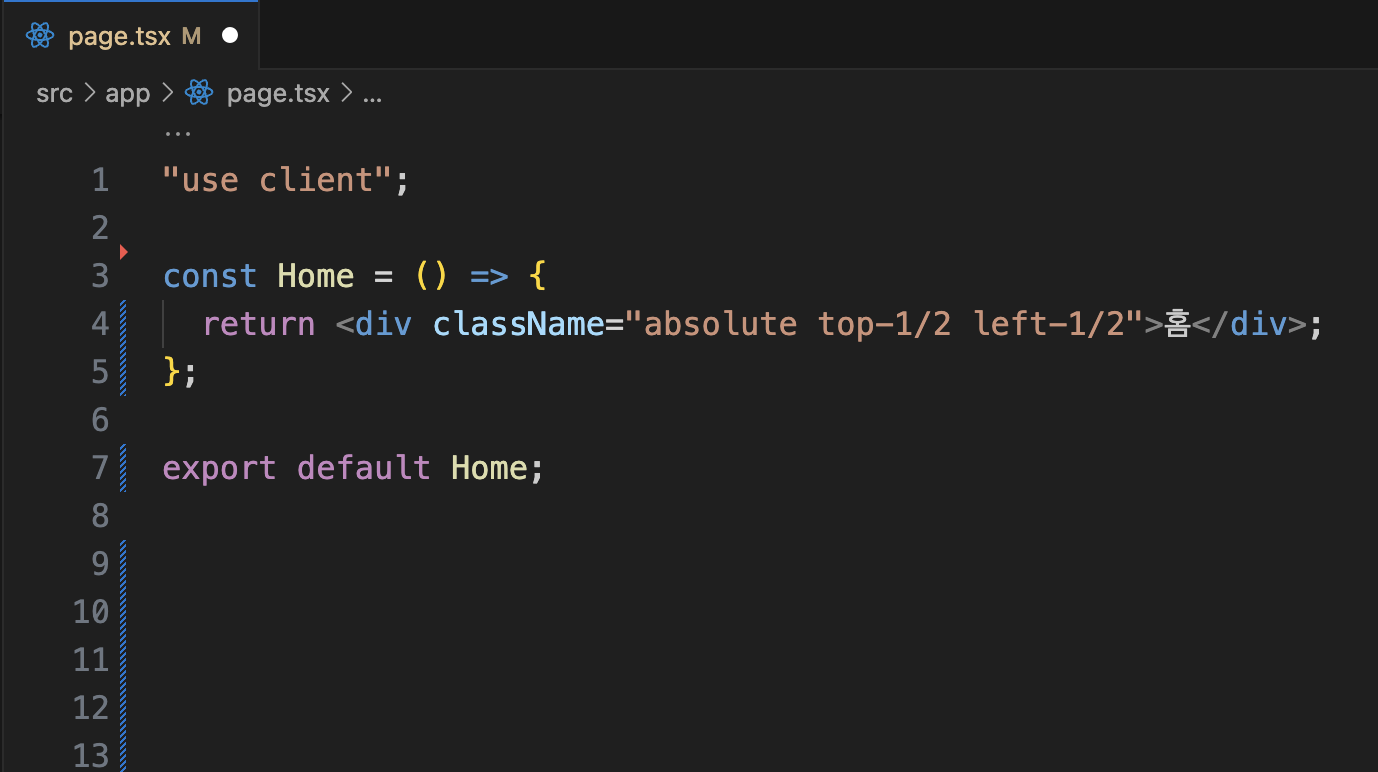
루트경로( / )
가장 루트 경로는
src/app/page.tsx


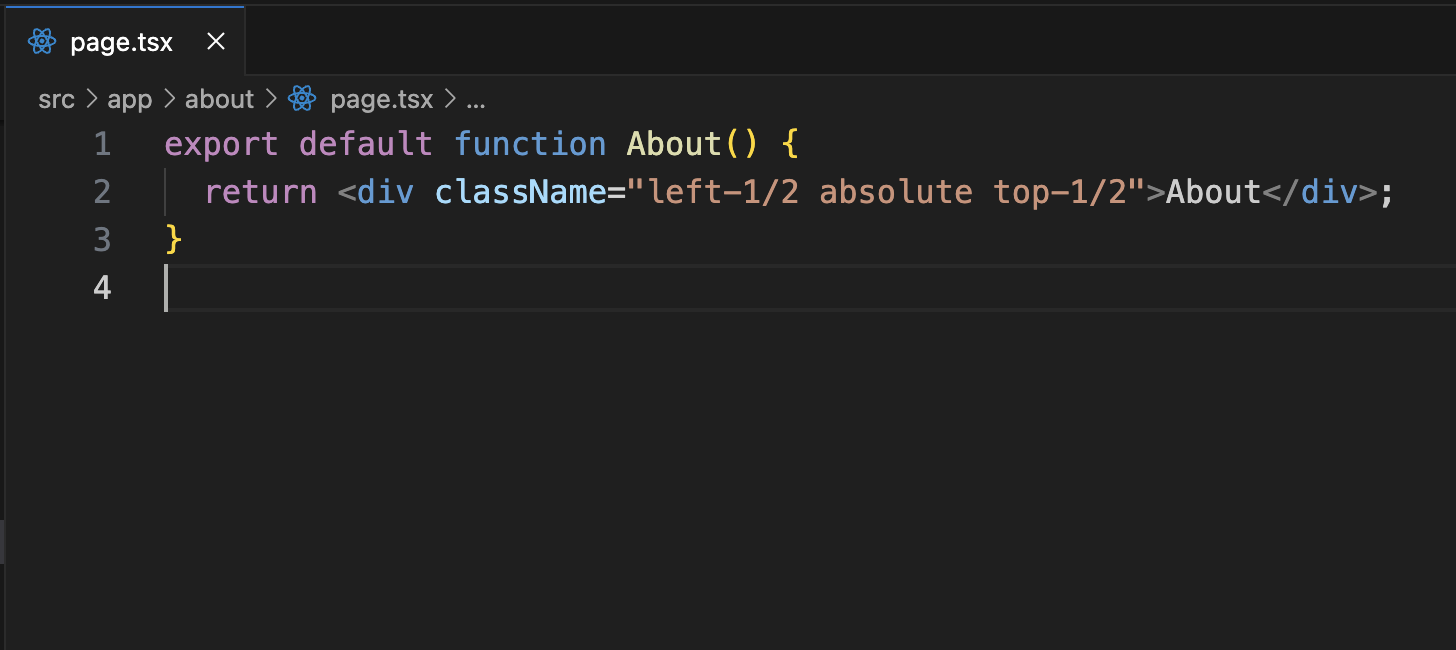
폴더이름경로 ( /about )
/about 경로에 해당하는 페이지를 만들고 싶다면,
src/app/about/page.tsx


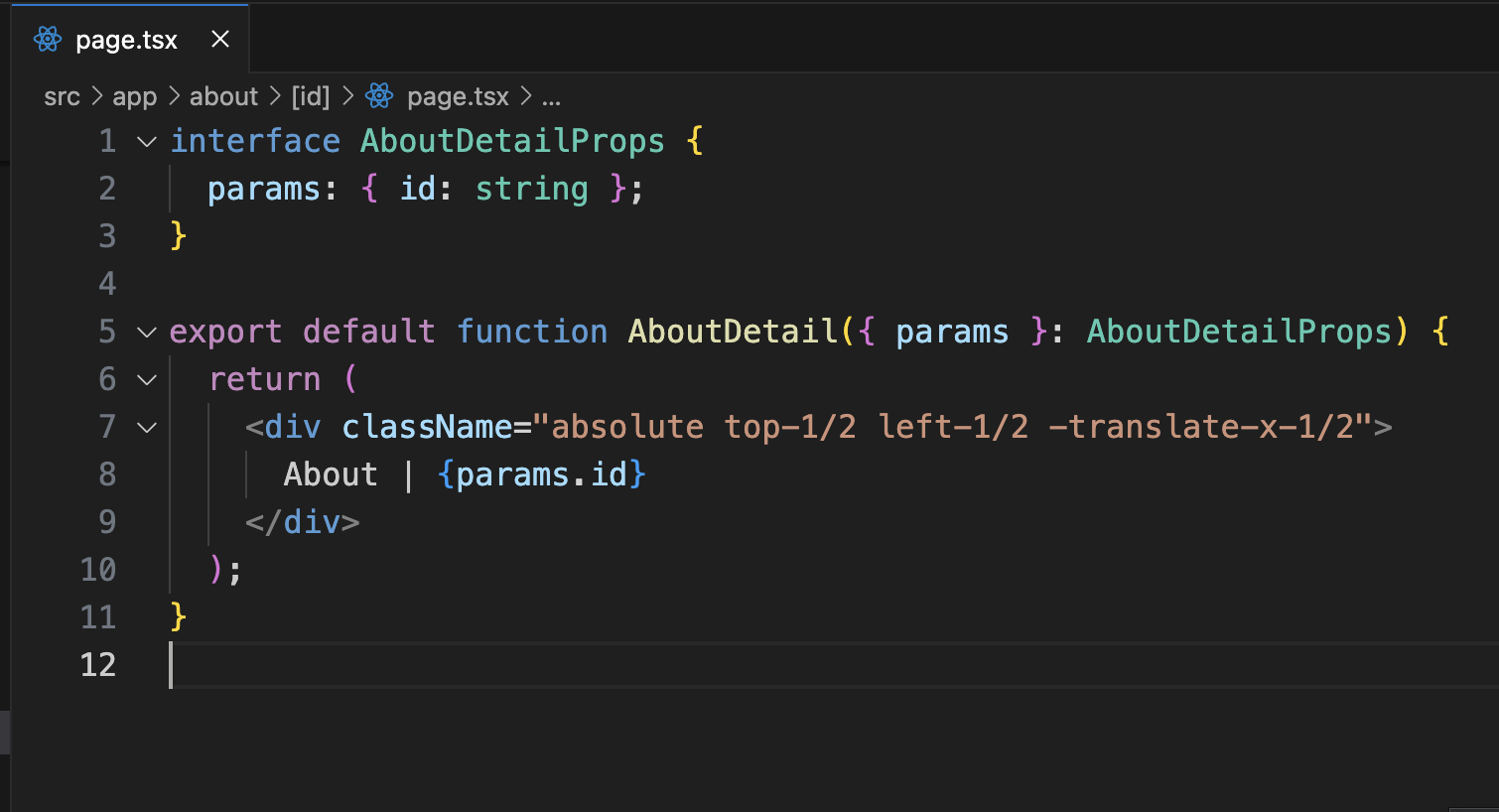
동적라우팅 (/about/:id)
about/ 뒤에 아이디가 오는 페이지를 만들고 싶다면,
src/app/about/[id]/page.tsx


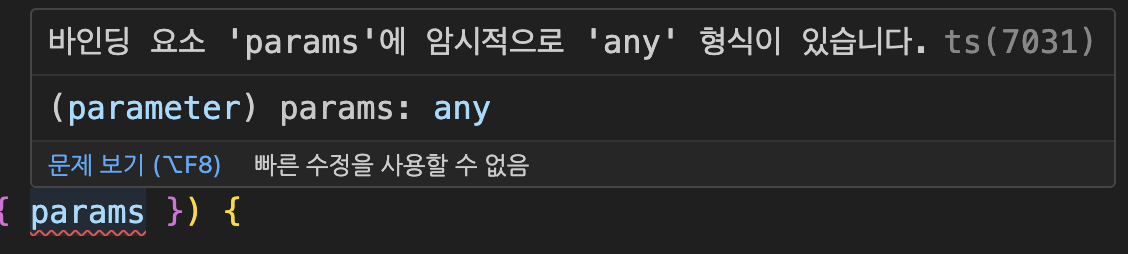
타입스크립트에서는 params의 타입을 지정해주지 않으면 에러가 난다.
바인딩 요소 'params'에 암시적으로 'any' 형식이 있습니다.ts(7031)

아래처럼 타입을 지정해주어야 에러가 나지 않고 잘된다!
interface AboutDetailProps {
params: { id: string };
}
export default function AboutDetail({ params }: AboutDetailProps) {
return (
<div className="absolute top-1/2 left-1/2 -translate-x-1/2">
About | {params.id}
</div>
);
}
404페이지
기본적으로, next js는 404 페이지 처리를 해주기 때문에 따로 지정해주지 않아도 기본 페이지가 뜨게 된다.
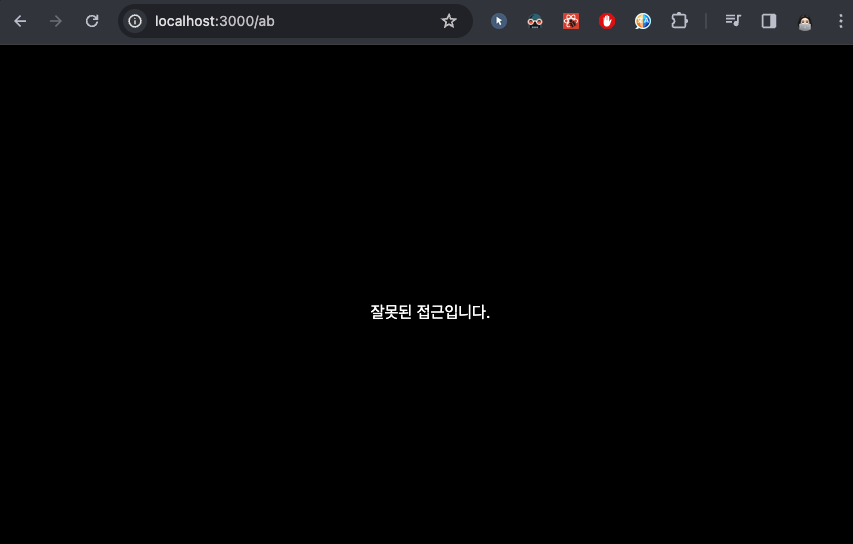
아래는 라우팅 정의되지 않은 페이지를 접속했을 때 출력되는 페이지

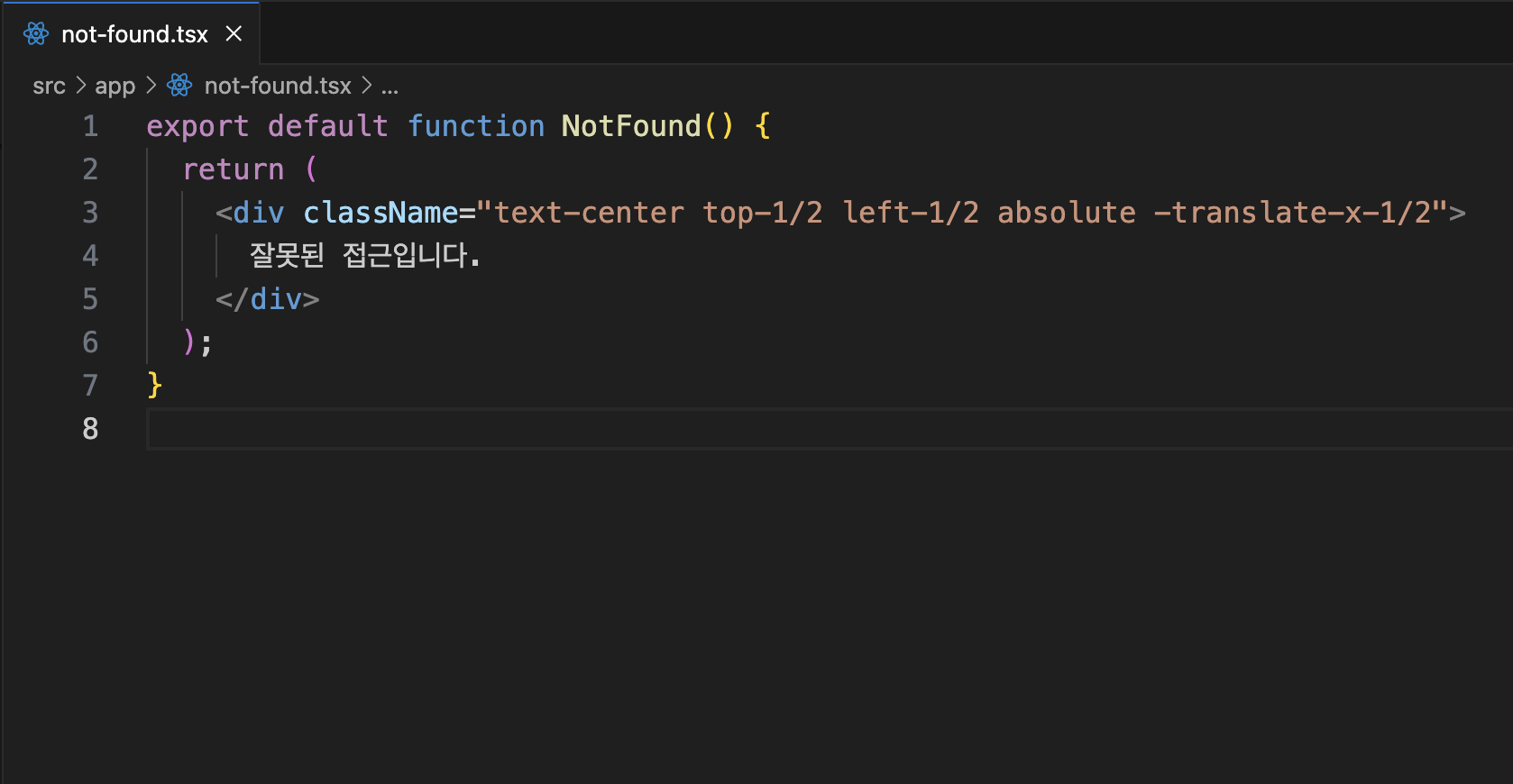
이 페이지를 커스텀하고 싶다면,
src/app/not-found.tsx 파일을 생성한다.