
AI가 그려주는 그림일기 서비스 [여름방학]의 프론트엔드를 개발 중이다. 특별한 이슈가 없다면 3월 초에는 서비스가 출시될 예정이다. React로 개발했으며, 타겟 환경은 모바일이다. 개발 중에는 테스트를 크롬 브라우저에서 하다보니, 모바일에서 실제로 일어나는 이슈 등을 확인하기 어려운데, 배포 후 모바일에서 확인 시에 하나의 문제점까지는 아니지만, 사용자 입장에서 불편할 수도 있는 사소한 이슈를 발견하였다. 지금까지 내가 진행했던 프로젝트 중에서 모바일을 주 타겟으로 잡은 경우가 거의 없어서 지금까지는 아마 발견을 못했던 것 같다. 이슈 🔨 이슈는 input 또는 textarea 태그에서 사용자가 입력하려고 클릭하여 액티브가 되었을 때, 화면이 확대되는 이슈 이다. 이 이슈의 문제는 모두 작성하고 나서..

- 노마드코더의 하단 강의 수강완료 후 작성하는 게시글입니다. 바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders Javascript For Beginners nomadcoders.co - 소스코드 : https://github.com/cjy921004/mywebpage GitHub - cjy921004/mywebpage Contribute to cjy921004/mywebpage development by creating an account on GitHub. github.com 배경화면은 새로고침시마다 랜덤으로 바뀌도록 함 중앙에는 현재 날씨가 초 단위로 보여짐 오른쪽 상단에 현재위치와, 해당 위치의 날씨와 온도 표시 왼쪽 하단에는 명언과 작가가 표시되는데, 새로고침시마다 랜덤으로 ..

- post 방식으로 받아온 데이터의 값을 얻는 방법 : $_POST['데이터이름'] $_POST['title'] - 파일 쓰기 함수 : file_put_contents() file_put_contents('./data/'.$_POST['title'],$_POST['body']); - php의 redirect 함수 : header('Location: ~'); header('Location: /index.php?id='.$_POST['title']); 쓰기 기능 구현 (CREATE) - create 링크 클릭 시 title과 body입력 칸 나옴 - title, body 입력 후 create 클릭 시 해당 내용의 파일 생성되며 - create한 내용 보이도록 링크 redirect create 수정 기능 구..

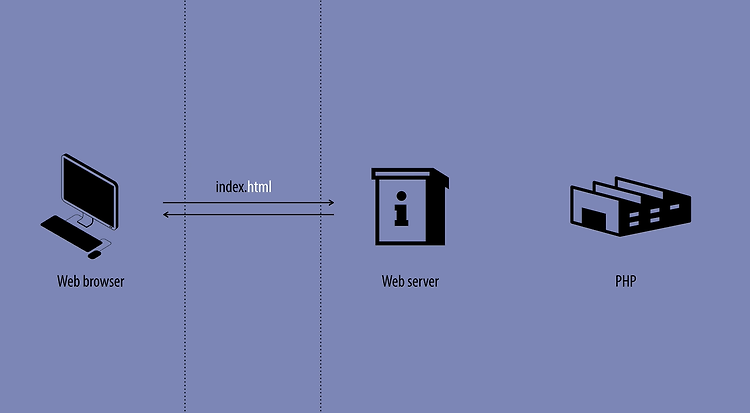
php의 원리 * html 파일 전송 시 (정적) - 웹 서버에서 html 파일을 요청받으면 그대로 읽어서 그대로 전송함 ( 언제나 똑같은 정보를 보여줌) * php 파일 전송 시 (동적) - php 파일을 요청받으면 웹 서버가 자신이 처리할 수 없다는 것을 알고, PHP프로그램에게 위임함 - php파일을 열어보고 가 나오면 해석한 결과를 웹 서버에게 보내고 웹 서버는 웹 브라우저에게 보냄 - 웹 브라우저는 php코드가 없는 순수 html만으로 이루어진 정보를 받음 php의 기본 문법 - php 시작과 끝을 알리는 기호 - 출력문은 echo 함수, 문장의 끝에는 항상 세미콜론(;) 붙여주어야 함 echo 1+2; - 문자열 연결할 때는 '.' 으로 연결 "Hello"."World!" - 문자열 길이는 s..

온라인 서비스로 Flask 개발환경 세팅하기 https://glitch.com/edit/#!/resilient-tricky-oak?path=server.py%3A8%3A0 에 접속 Glitch Code Editor ・゚✧ Simple, powerful, free tools to create and use millions of apps. glitch.com - Remix 버튼 클릭해서 개발환경 복제하기 - 하단 Preview - Open previwq pane 클릭해 웹 화면의 결과 확인 가능 Flask의 라우팅 - 어떤 프레임워크를 사용할지라도 라우팅이 가장 첫번째로 이루어져야하고 가장 중요함 - https://www.geeksforgeeks.org/flask-app-routing/ 참고 - 변수를 UR..

Django 설치 및 포트 접속 $ pip install django $ django-admin startproject project-name $ cd project-name $ python manage.py runserver $ django-admin startapp myapp - 127.0.0.1:8000 접속 후 아래 화면 뜨면 포트 접속 성공 - 포트 번호 직접 지정 가능 $ python manage.py runserver 8888 라우팅 - 어떤 프레임워크를 쓰더라도 라우팅이 가장 중요 - myproject/urls.py from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin..

React # React : 사용자 정의 태그를 만드는 기술 - 자바스크립트의 라이브러리 - 사용자 정의 인터페이스를 만들기 위해 사용 - https://ko.reactjs.org/ React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 A JavaScript library for building user interfaces ko.reactjs.org npx create-react-app my-app cd my-app npm start 컴포넌트 # 컴포넌트 : 사용자 정의 태그 - UI를 재사용이 가능한 개별적인 여러 조각으로 나누고 각 조각을 개별적으로 살펴볼 수 있음 - 이름의 시작은 항상 대문자 - 함수 컴포넌트 / 클래스 컴포넌트 - props 객체를 인자로 받고, 화면에 어..

event # event : 브라우저가 알려주는 HTML 요소에 대한 사건의 발생 - 이벤트 이용하여 사용자와 상호작용 가능 - ex) onclick, onchange 버튼 두개로 day/night 모드 전환 버튼 하나로 day/night 모드 전환 - if문 사용

웹 호스팅 : github page # 호스팅 (클라우딩) : 인터넷에 연결된 컴퓨터를 빌려줌 # 웹 호스팅 -> 무료인 깃 허브 이용 (호스팅이 주 용도는 x ) GitHub: Let’s build from here GitHub is where over 94 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat... github.com # 호스팅 하는 법 저장소 생성 - 파일 업로드 - setting - pages - main 브랜치 선택 - sav..
여행 사이트 만들기 조건1. 모든 요소가 가운데 정렬 상태여야 합니다. 조건2. ‘travel’ 로고는 가로 길이가 165px, 세로 길이가 58px입니다. 조건3. 'travel' 로고 위에는 80px의 여백이 있습니다. 조건4. 메뉴는 16px의 ‘Helvetica’ 폰트, 색상은 Hex값 기준 58595B, RGB 기준 (88, 89, 91)입니다. 조건5. 현재 머물러 있는 창의 메뉴의 폰트는 진하게 나옵니다. 조건6. 각 메뉴 사이의 간격은 20px이고, 매뉴의 위 아래로 60px의 여백이 있습니다. 조건7. 사진의 가로 길이는 페이지의 가로 길이의 90%입니다. 예를 들어 페이지의 가로 길이가 1,000px이면, 사진의 가로 길이는 900px이 되어야 합니다. - index.html Home ..