
커스텀 훅으로 toast message를 추가하는 방법은 아래 포스팅 참고 ! https://cjy00n.tistory.com/210 [ React + Recoil ] ToastMessage 커스텀 훅 제작 (토스트메시지, useToastMessage) Recoil으로 전역으로 상태를 관리하며 위처럼 토스트 메시지 띄우는 작업을 커스텀 훅을 만들어 구현해보고자 한다. 타임아웃을 기본값으로 3초를 설정하여, 생성 3초 후 자동으로 없어지도록 하 cjy00n.tistory.com 위 gif처럼 메시지가 생성될 때 fade-in, 메시지가 사라질 때 fade-out이 되도록 tailwind css에서 애니메이션을 정의하고 추가해줄 것이다. 메시지가 생성될 때 fade-in 효과를 주고, 삭제하기 0.5초 전 ..

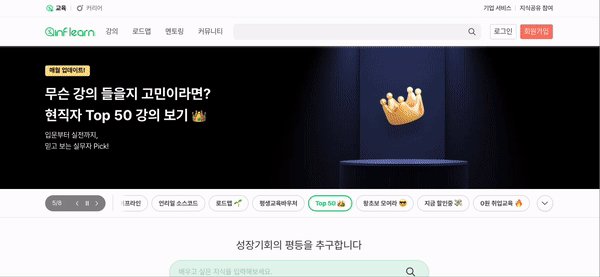
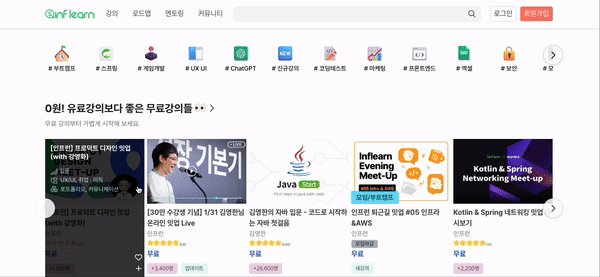
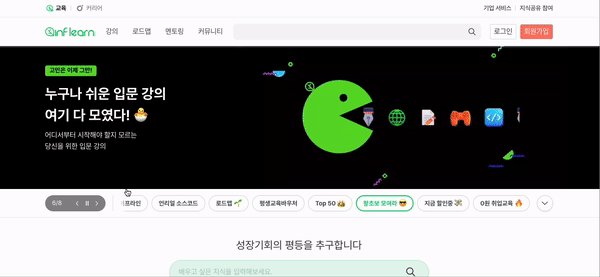
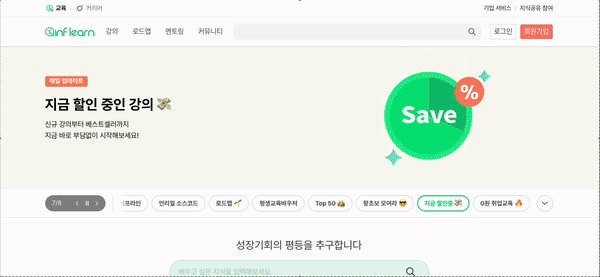
많은 서비스에서 헤더를 고정시키는 기능을 사용한다. 아래는 인프런 사이트인데, 스크롤을 내리면, 1번 헤더 : 가장 상단에 있는 교육 / 커리어 / 기업 서비스 / 지식공유 참여 부분은 따라오지 않고, 그 아래 위치하는 , 2번 헤더 : 인프런 / 강의 / 로드맵 / 멘토링 / 커뮤니티 탭이 있는 부분만 스크롤을 따라 이동하는 것을 알 수 있다. 이 기능이 궁금해서 개발자도구의 요소 탭으로 확인해보았다. 스크롤을 해서 1번 헤더가 사라지고, 2번 헤더가 고정되는 순간에, 2번 헤더에 sticky 속성이 생기는 것을 확인할 수 있었다. position : sticky 요소를 부모 요소 내에서 스크롤될 때 상대적인 위치로 유지하다가 특정 임계값에 도달하면 고정된다. 부모 요소에 대한 상대적인 위치 지정이 있..

AI가 그려주는 그림일기 서비스 [여름방학]의 프론트엔드를 개발 중이다. 특별한 이슈가 없다면 3월 초에는 서비스가 출시될 예정이다. React로 개발했으며, 타겟 환경은 모바일이다. 개발 중에는 테스트를 크롬 브라우저에서 하다보니, 모바일에서 실제로 일어나는 이슈 등을 확인하기 어려운데, 배포 후 모바일에서 확인 시에 하나의 문제점까지는 아니지만, 사용자 입장에서 불편할 수도 있는 사소한 이슈를 발견하였다. 지금까지 내가 진행했던 프로젝트 중에서 모바일을 주 타겟으로 잡은 경우가 거의 없어서 지금까지는 아마 발견을 못했던 것 같다. 이슈 🔨 이슈는 input 또는 textarea 태그에서 사용자가 입력하려고 클릭하여 액티브가 되었을 때, 화면이 확대되는 이슈 이다. 이 이슈의 문제는 모두 작성하고 나서..

웹 호스팅 : github page # 호스팅 (클라우딩) : 인터넷에 연결된 컴퓨터를 빌려줌 # 웹 호스팅 -> 무료인 깃 허브 이용 (호스팅이 주 용도는 x ) GitHub: Let’s build from here GitHub is where over 94 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat... github.com # 호스팅 하는 법 저장소 생성 - 파일 업로드 - setting - pages - main 브랜치 선택 - sav..
여행 사이트 만들기 조건1. 모든 요소가 가운데 정렬 상태여야 합니다. 조건2. ‘travel’ 로고는 가로 길이가 165px, 세로 길이가 58px입니다. 조건3. 'travel' 로고 위에는 80px의 여백이 있습니다. 조건4. 메뉴는 16px의 ‘Helvetica’ 폰트, 색상은 Hex값 기준 58595B, RGB 기준 (88, 89, 91)입니다. 조건5. 현재 머물러 있는 창의 메뉴의 폰트는 진하게 나옵니다. 조건6. 각 메뉴 사이의 간격은 20px이고, 매뉴의 위 아래로 60px의 여백이 있습니다. 조건7. 사진의 가로 길이는 페이지의 가로 길이의 90%입니다. 예를 들어 페이지의 가로 길이가 1,000px이면, 사진의 가로 길이는 900px이 되어야 합니다. - index.html Home ..

01. 텍스트 색 지정하기 # CSS에서 색을 표현하는 방식 1. 색 이름 지정하기 h1 { color: blue; } 2. RGB 값 h1 { color: rgb(83, 237, 65); 3. HEX 값 (16진법) h1 { color: #53ED41; } 02. 폰트 굵기 설정 # font-weiight - 사용 가능한 값은 100,200,300...900 까지 100 단위로 - font-weight : normal; 은 font-weight :400; 과 같음 - font-weight : bold; 은 font-weight :700; 과 같음 - 폰트나 브라우저에 따라 지원하는 폰트 굵기 값이 다름 font-weight: 900; 03. 텍스트정렬 # text_align - text-align: c..