인프런 '박용주 지식 공유자님' 의 [Next.js 시작하기] 강의를 수강하고 작성한 게시글입니다.
Next.js 시작하기(feat. 지도 서비스 개발) - 인프런 | 강의
Next.js의 기본을 다루는 강의입니다. Next.js로 지도 서비스를 처음부터 끝까지 개발해봅니다., - 강의 소개 | 인프런...
www.inflearn.com
프로젝트 생성
| $ npx create-next-app@latest --typescript |
ESLint
# ESLint : 코드에 대한 룰
| $ npm rin lint |
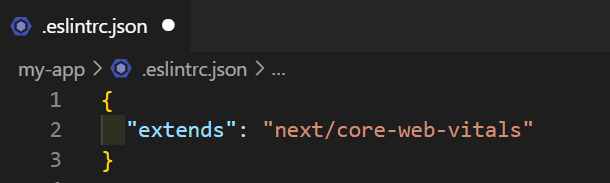
- .eslintrc.json 파일이 자동 생성되며, 권장 사항인 next/core-web-vitals 라는 룰로 설정된다.

Prettier
# Prettier : 코드를 좀 더 깔끔하게 만들어주는 code formatter
| $ npm install -- save-dev eslint-config-prettier |
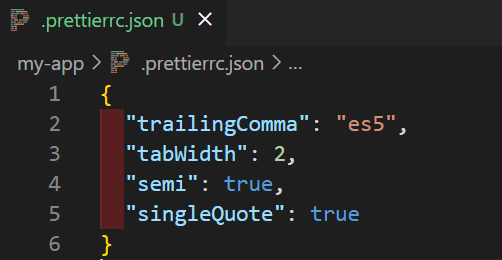
- 설치 후 .prettierrc.json 파일 수동 생성
| $ echo {}> /prettierrc.json |
- 본인이 원하는 설정에 맞게 작성하기

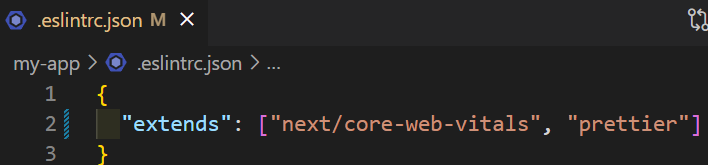
- .etlintrc.json 파일 수정하기

실행
▼ src/pages/index.tsx
const Home = () => {
return 'Hello World!';
};
export default Home;- 개발환경 실행하기
| $ npm run dev |