
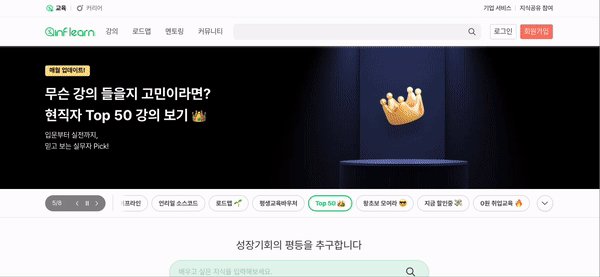
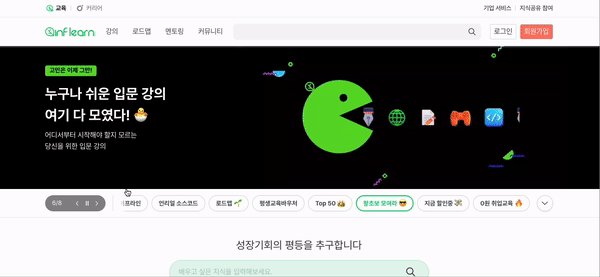
많은 서비스에서 헤더를 고정시키는 기능을 사용한다. 아래는 인프런 사이트인데, 스크롤을 내리면, 1번 헤더 : 가장 상단에 있는 교육 / 커리어 / 기업 서비스 / 지식공유 참여 부분은 따라오지 않고, 그 아래 위치하는 , 2번 헤더 : 인프런 / 강의 / 로드맵 / 멘토링 / 커뮤니티 탭이 있는 부분만 스크롤을 따라 이동하는 것을 알 수 있다. 이 기능이 궁금해서 개발자도구의 요소 탭으로 확인해보았다. 스크롤을 해서 1번 헤더가 사라지고, 2번 헤더가 고정되는 순간에, 2번 헤더에 sticky 속성이 생기는 것을 확인할 수 있었다. position : sticky 요소를 부모 요소 내에서 스크롤될 때 상대적인 위치로 유지하다가 특정 임계값에 도달하면 고정된다. 부모 요소에 대한 상대적인 위치 지정이 있..

issue 회원가입 기능을 구현하는 중이다. 이메일을 작성하는 input 태그의 배경을 기본값을 가장 위 사진처럼 설정해놨다. (whitesmoke, 아무것도 입력안했을 때) 그냥 입력하면 두번째 사진처럼 원래 배경색으로 나오는데, 자동입력을 하게되면 세번째 사진처럼 배경이 파란색으로 나온다. issue 원인 크롬과 일부 다른 웹 브라우저들은 사용자의 입력 이력을 기반으로 input 필드에 자동완성(Autocomplete)을 제안할 때 :-webkit-autofill 스타일에 !important를 사용하여 적용해두었기 때문에 background-color, background-image, color 등의 스타일링이 어렵다. 이렇게 제안된 자동완성 항목을 사용자가 선택하면 input 필드의 배경색이 파란색..

- 노마드코더의 하단 강의 수강완료 후 작성하는 게시글입니다. 바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders Javascript For Beginners nomadcoders.co - 소스코드 : https://github.com/cjy921004/mywebpage GitHub - cjy921004/mywebpage Contribute to cjy921004/mywebpage development by creating an account on GitHub. github.com 배경화면은 새로고침시마다 랜덤으로 바뀌도록 함 중앙에는 현재 날씨가 초 단위로 보여짐 오른쪽 상단에 현재위치와, 해당 위치의 날씨와 온도 표시 왼쪽 하단에는 명언과 작가가 표시되는데, 새로고침시마다 랜덤으로 ..
여행 사이트 만들기 조건1. 모든 요소가 가운데 정렬 상태여야 합니다. 조건2. ‘travel’ 로고는 가로 길이가 165px, 세로 길이가 58px입니다. 조건3. 'travel' 로고 위에는 80px의 여백이 있습니다. 조건4. 메뉴는 16px의 ‘Helvetica’ 폰트, 색상은 Hex값 기준 58595B, RGB 기준 (88, 89, 91)입니다. 조건5. 현재 머물러 있는 창의 메뉴의 폰트는 진하게 나옵니다. 조건6. 각 메뉴 사이의 간격은 20px이고, 매뉴의 위 아래로 60px의 여백이 있습니다. 조건7. 사진의 가로 길이는 페이지의 가로 길이의 90%입니다. 예를 들어 페이지의 가로 길이가 1,000px이면, 사진의 가로 길이는 900px이 되어야 합니다. - index.html Home ..

01. 텍스트 색 지정하기 # CSS에서 색을 표현하는 방식 1. 색 이름 지정하기 h1 { color: blue; } 2. RGB 값 h1 { color: rgb(83, 237, 65); 3. HEX 값 (16진법) h1 { color: #53ED41; } 02. 폰트 굵기 설정 # font-weiight - 사용 가능한 값은 100,200,300...900 까지 100 단위로 - font-weight : normal; 은 font-weight :400; 과 같음 - font-weight : bold; 은 font-weight :700; 과 같음 - 폰트나 브라우저에 따라 지원하는 폰트 굵기 값이 다름 font-weight: 900; 03. 텍스트정렬 # text_align - text-align: c..