스파르타코딩클럽 - [왕초보] 나만의 수익성 앱, 앱개발 종합반 강의를 듣고 내용을 정리한 게시글입니다.
스파르타코딩클럽
5주 완성! 코딩을 전혀 모르는 비개발자 대상의 웹개발 강의
spartacodingclub.kr
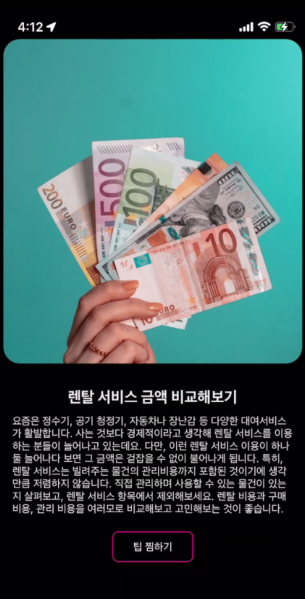
앱 화면 만들기 - DetailPage 구현
▼ myapp/pages/DetailPage.js
import React from "react";
import {
StyleSheet,
Text,
View,
Image,
ScrollView,
TouchableOpacity,
Alert,
} from "react-native";
export default function DetailPage() {
const tip = {
idx: 9,
category: "재테크",
title: "렌탈 서비스 금액 비교해보기",
image:
"https://storage.googleapis.com/sparta-image.appspot.com/lecture/money1.png",
desc: "요즘은 정수기, 공기 청정기, 자동차나 장난감 등 다양한 대여서비스가 활발합니다. 사는 것보다 경제적이라고 생각해 렌탈 서비스를 이용하는 분들이 늘어나고 있는데요. 다만, 이런 렌탈 서비스 이용이 하나둘 늘어나다 보면 그 금액은 겉잡을 수 없이 불어나게 됩니다. 특히, 렌탈 서비스는 빌려주는 물건의 관리비용까지 포함된 것이기에 생각만큼 저렴하지 않습니다. 직접 관리하며 사용할 수 있는 물건이 있는지 살펴보고, 렌탈 서비스 항목에서 제외해보세요. 렌탈 비용과 구매 비용, 관리 비용을 여러모로 비교해보고 고민해보는 것이 좋습니다. ",
date: "2020.09.09",
};
const popup = () => {
Alert.alert("팝업!!");
};
return (
// ScrollView에서의 flex 숫자는 의미가 없습니다. 정확히 보여지는 화면을 몇등분 하지 않고
// 화면에 넣은 컨텐츠를 모두 보여주려 스크롤 기능이 존재하기 때문입니다.
// 여기선 내부의 컨텐츠들 영역을 결정짓기 위해서 height 값과 margin,padding 값을 적절히 잘 이용해야 합니다.
<ScrollView style={styles.container}>
<Image style={styles.image} source={{ uri: tip.image }} />
<View style={styles.textContainer}>
<Text style={styles.title}>{tip.title}</Text>
<Text style={styles.desc}>{tip.desc}</Text>
<TouchableOpacity style={styles.button} onPress={() => popup()}>
<Text style={styles.buttonText}>팁 찜하기</Text>
</TouchableOpacity>
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
backgroundColor: "#000",
},
image: {
height: 400,
margin: 10,
marginTop: 40,
borderRadius: 20,
},
textContainer: {
padding: 20,
justifyContent: "center",
alignItems: "center",
},
title: {
fontSize: 20,
fontWeight: "700",
color: "#eee",
},
desc: {
marginTop: 10,
color: "#eee",
},
button: {
width: 100,
marginTop: 20,
padding: 10,
borderWidth: 1,
borderColor: "deeppink",
borderRadius: 7,
},
buttonText: {
color: "#fff",
textAlign: "center",
},
});
리엑트 필수 지식 - 컴포넌트(Component)
컴포넌트(Component)
: 정해진 엘리먼트들(요소)을 사용하여 만든 화면의 일부분
- UI의 요소, 요소를 재사용 가능한 부분으로 조각내서 운영하는 기법
- 리엑트 기반으로 만들어진 페이스북 웹사이트는 운영되는 컴포넌트가 수만가지이다.
- 화면의 모든 부분이고, 코드 전체를 감싸고 있는 함수를 뜻하기도 한다.
- App.js를 App 컴포넌트라고도 부를 수 있음
- 버튼 하나가 컴포넌트가 될 수 있고, 버튼을 모아둔 영역이 컴포넌트가 될 수 있다.
- 컴포넌트로 생각하고 앱을 개발하면, 코드 재사용이 용이하다.
▼ myapp/components/Card.js
import React from "react";
import { View, Text, Image, StyleSheet } from "react-native";
//비구조 할당 방식으로 넘긴 속성 데이터를 꺼내 사용함
export default function Card({ content }) {
return (
<View style={styles.card}>
<Image style={styles.cardImage} source={{ uri: content.image }} />
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>
{content.title}
</Text>
<Text style={styles.cardDesc} numberOfLines={3}>
{content.desc}
</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
card: {
flex: 1,
//컨텐츠들을 가로로 나열
//세로로 나열은 column <- 디폴트 값임
flexDirection: "row",
margin: 10,
borderBottomWidth: 0.5,
borderBottomColor: "#eee",
paddingBottom: 10,
},
cardImage: {
flex: 1,
width: 100,
height: 100,
borderRadius: 10,
},
cardText: {
flex: 2,
flexDirection: "column",
marginLeft: 10,
},
cardTitle: {
fontSize: 20,
fontWeight: "700",
},
cardDesc: {
fontSize: 15,
},
cardDate: {
fontSize: 10,
color: "#A6A6A6",
},
});▼ myapp/pages/MainPage
{tip.map((content, i) => {
return <Card content={content} key={i} />;
})}Card 를 컴포넌트로 하고, content를 속성(Props)로 넘겨 코드의 재사용성을 높였다.
리엑트 필수 지식 - 상태(State)
상태(State)
: 컴포넌트에서 데이터를 유지하고 관리하기 위한 유일한 방법 (사용할 데이터)
- 리엑트에서 상태(state)는 리엑트 라이브러리에서 제공해주는 useState로 생성하고, setState 함수로 정/변경 가능하다.
const [state, setState] = useState([]); - 화면은 상태(state)로 관리되는 데이터가 변경되면 화면이 바뀐다.
UI = component(state)
: 사용자 화면은 컴포넌트에 어떤 데이터가 주입되고 변경되냐에 따라 변화된다.
리엑트 필수 지식 - 속성(Props)
속성(Props)
: 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 방법 ( 데이터 전달)
- 속성을 부여받은 컴포넌트에서 해당 속성 값을 받아서 사용 가능하다.
- 컴포넌트로 반복문을 돌릴 때에는 컴포넌트마다 고유하다는 것을 표현하기 위해, map에서 나오는 인덱스(i)를 key={i} 속성 전달 형태로 꼭 넣어야 한다.
<Card content={content} key={i} />
리엑트 필수 지식 - useEffect
useEffect
: 화면에 컴포넌트가 그려지면 처음 실행해야 하는 함수들을 모아두는 곳
▼ 형식
- 화면이 그려진 다음 실행시키고 싶은 함수를 작성한다면 가장 먼저 실행이 된다.
useEffect(()=>{
...화면이 그려진 다음 가장 먼저 실행되야 할 코드 작성 공간
},[])- 보통, useEffect는 데이터를 준비할 때 사용한다.
- 데이터를 준비한다는 것은, 데이터를 서버로부터 혹은 어디선가로부터 받은 후 상태(state)에 반영한다는 것을 뜻한다.
1) 화면이 그려진다.
2) useEffect가 데이터를 준비한다.
3) 상태 데이터가 업데이트 되었으니 화면이 다시 그려진다.
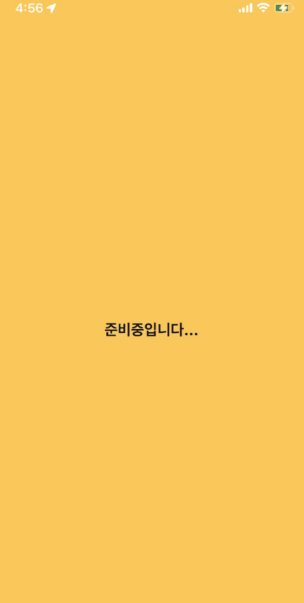
컴포넌트와 상태를 이용한 로딩화면 만들기
▼myapp/components/Loading.js
import React from 'react';
import {View,Text,StyleSheet} from 'react-native';
export default function Loading(){
return(<View style={styles.container}><Text style={styles.title}>준비중입니다...</Text></View>)
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
flex:1,
justifyContent:'center',
alignItems:'center',
backgroundColor: '#fdc453',
},
title: {
fontSize:20,
fontWeight:'700'
}
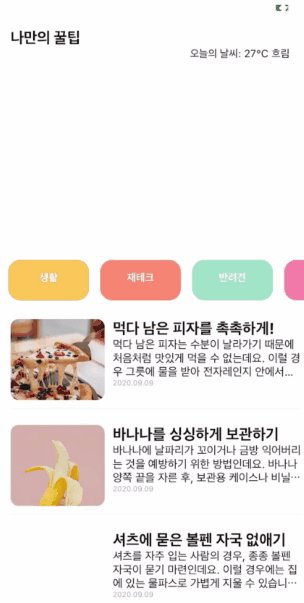
})▼ myapp/pages/MainPage.js
import React, { useState, useEffect } from "react";
import {
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
ScrollView,
} from "react-native";
const main =
"https://storage.googleapis.com/sparta-image.appspot.com/lecture/main.png";
import data from "../data.json";
import Card from "../components/Card";
import Loading from "../components/Loading";
export default function MainPage() {
//useState 사용법
//[state,setState] 에서 state는 이 컴포넌트에서 관리될 상태 데이터를 담고 있는 변수
//setState는 state를 변경시킬때 사용해야하는 함수
//모두 다 useState가 선물해줌
//useState()안에 전달되는 값은 state 초기값
const [state, setState] = useState([]);
//하단의 return 문이 실행되어 화면이 그려진다음 실행되는 useEffect 함수
//내부에서 data.json으로 부터 가져온 데이터를 state 상태에 담고 있음
const [ready, setReady] = useState(true);
useEffect(() => {
//뒤의 1000 숫자는 1초를 뜻함
//1초 뒤에 실행되는 코드들이 담겨 있는 함수
setTimeout(() => {
setState(data);
setReady(false);
}, 1000);
}, []);
//data.json 데이터는 state에 담기므로 상태에서 꺼내옴
let tip = state.tip;
let todayWeather = 10 + 17;
let todayCondition = "흐림";
//return 구문 밖에서는 슬래시 두개 방식으로 주석
return ready ? (
<Loading />
) : (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
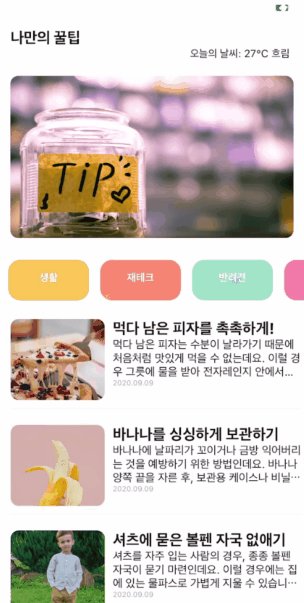
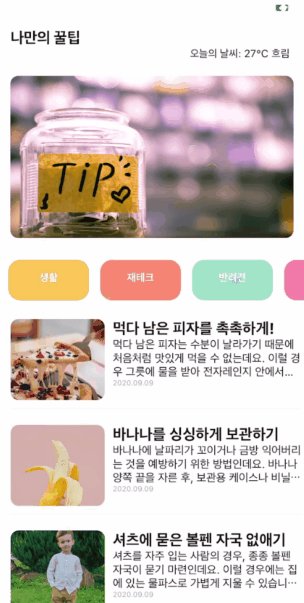
<ScrollView style={styles.container}>
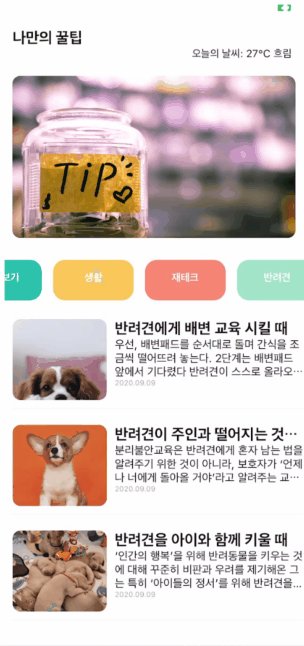
<Text style={styles.title}>나만의 꿀팁</Text>
<Text style={styles.weather}>
오늘의 날씨: {todayWeather + "°C " + todayCondition}{" "}
</Text>
<Image style={styles.mainImage} source={{ uri: main }} />
<ScrollView
style={styles.middleContainer}
horizontal
indicatorStyle={"white"}
>
<TouchableOpacity style={styles.middleButton01}>
<Text style={styles.middleButtonText}>생활</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.middleButton02}>
<Text style={styles.middleButtonText}>재테크</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.middleButton03}>
<Text style={styles.middleButtonText}>반려견</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.middleButton04}>
<Text style={styles.middleButtonText}>꿀팁 찜</Text>
</TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{tip.map((content, i) => {
return <Card content={content} key={i} />;
})}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: "#fff",
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: "700",
//위 공간으로 부터 이격
marginTop: 50,
//왼쪽 공간으로 부터 이격
marginLeft: 20,
},
weather: {
alignSelf: "flex-end",
paddingRight: 20,
},
mainImage: {
//컨텐츠의 넓이 값
width: "90%",
//컨텐츠의 높이 값
height: 200,
//컨텐츠의 모서리 구부리기
borderRadius: 10,
marginTop: 20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf: "center",
},
middleContainer: {
marginTop: 20,
marginLeft: 10,
height: 60,
},
middleButton01: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#fdc453",
borderColor: "deeppink",
borderRadius: 15,
margin: 7,
},
middleButton02: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#fe8d6f",
borderRadius: 15,
margin: 7,
},
middleButton03: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#9adbc5",
borderRadius: 15,
margin: 7,
},
middleButtonText: {
color: "#fff",
fontWeight: "700",
//텍스트의 현재 위치에서의 정렬
textAlign: "center",
},
middleButton04: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#f886a8",
borderRadius: 15,
margin: 7,
},
cardContainer: {
marginTop: 10,
marginLeft: 10,
},
card: {
flex: 1,
//컨텐츠들을 가로로 나열
//세로로 나열은 column <- 디폴트 값임
flexDirection: "row",
margin: 10,
borderBottomWidth: 0.5,
borderBottomColor: "#eee",
paddingBottom: 10,
},
cardImage: {
flex: 1,
width: 100,
height: 100,
borderRadius: 10,
},
cardText: {
flex: 2,
flexDirection: "column",
marginLeft: 10,
},
cardTitle: {
fontSize: 20,
fontWeight: "700",
},
cardDesc: {
fontSize: 15,
},
cardDate: {
fontSize: 10,
color: "#A6A6A6",
},
});- setTimeout으로 1초 뒤에 데이터가 준비되도록 한다.
- ready라는 값이 true이면 Loading 페이지가 보여지고, false이면 메인 화면을 그려준다.

앱 개발 실습 - 카테고리 기능 추가하기
▼ myapp/pages/MainPage.js
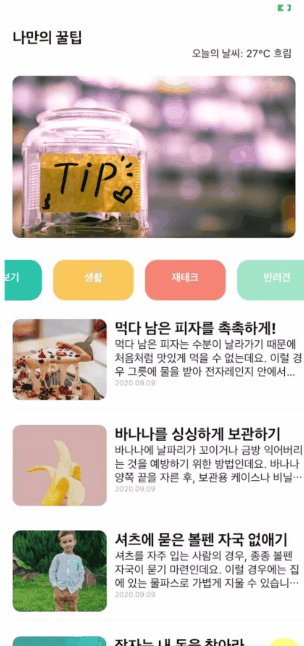
- 현재 카테고리에 따라 보여질 데이터들을 cateState에 저장한다.
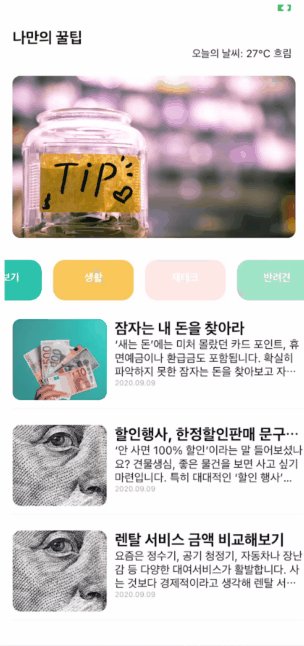
- 카테고리 버튼을 눌렀을 때, 전체보기이면 cateState에 전체 데이터인 state를 그대로 저장하고, 화면에 보여준다.
- 전체보기 버튼이 아닌, 생활ㆍ제태크ㆍ반려견일 경우, 각각 카테고리를 category 함수의 파라미터로 전달한다.
- filter 함수로 해당 카테고리에 맞는 데이터들만 뽑아내어 cateState에 저장하고, 화면에 보여준다.
import React, { useState, useEffect } from "react";
import {
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
ScrollView,
} from "react-native";
const main =
"https://storage.googleapis.com/sparta-image.appspot.com/lecture/main.png";
import data from "../data.json";
import Card from "../components/Card";
import Loading from "../components/Loading";
export default function MainPage() {
//useState 사용법
//[state,setState] 에서 state는 이 컴포넌트에서 관리될 상태 데이터를 담고 있는 변수
//setState는 state를 변경시킬때 사용해야하는 함수
//모두 다 useState가 선물해줌
//useState()안에 전달되는 값은 state 초기값
const [state, setState] = useState([]);
const [cateState, setCateState] = useState([]);
//하단의 return 문이 실행되어 화면이 그려진다음 실행되는 useEffect 함수
//내부에서 data.json으로 부터 가져온 데이터를 state 상태에 담고 있음
const [ready, setReady] = useState(true);
useEffect(() => {
//뒤의 1000 숫자는 1초를 뜻함
//1초 뒤에 실행되는 코드들이 담겨 있는 함수
setTimeout(() => {
setState(data.tip);
setCateState(data.tip);
setReady(false);
}, 1000);
}, []);
const category = (cate) => {
if (cate == "전체보기") {
//전체보기면 원래 꿀팁 데이터를 담고 있는 상태값으로 다시 초기화
setCateState(state);
} else {
setCateState(
state.filter((d) => {
return d.category == cate;
})
);
}
};
//data.json 데이터는 state에 담기므로 상태에서 꺼내옴
// let tip = state.tip;
let todayWeather = 10 + 17;
let todayCondition = "흐림";
//return 구문 밖에서는 슬래시 두개 방식으로 주석
return ready ? (
<Loading />
) : (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
<ScrollView style={styles.container}>
<Text style={styles.title}>나만의 꿀팁</Text>
<Text style={styles.weather}>
오늘의 날씨: {todayWeather + "°C " + todayCondition}{" "}
</Text>
<Image style={styles.mainImage} source={{ uri: main }} />
<ScrollView
style={styles.middleContainer}
horizontal
indicatorStyle={"white"}
>
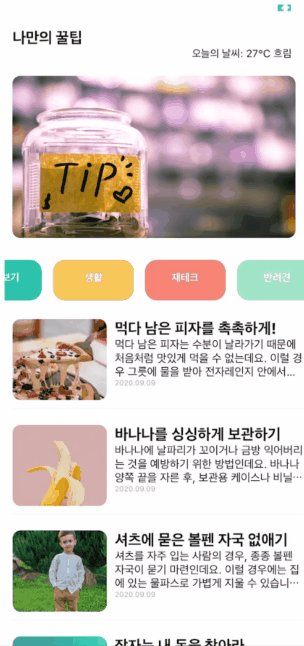
<TouchableOpacity
style={styles.middleButtonAll}
onPress={() => {
category("전체보기");
}}
>
<Text style={styles.middleButtonTextAll}>전체보기</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.middleButton01}
onPress={() => {
category("생활");
}}
>
<Text style={styles.middleButtonText}>생활</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.middleButton02}
onPress={() => {
category("재테크");
}}
>
<Text style={styles.middleButtonText}>재테크</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.middleButton03}
onPress={() => {
category("반려견");
}}
>
<Text style={styles.middleButtonText}>반려견</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.middleButton04}
onPress={() => {
category("꿀팁 찜");
}}
>
<Text style={styles.middleButtonText}>꿀팁 찜</Text>
</TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{cateState.map((content, i) => {
return <Card content={content} key={i} />;
})}
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: "#fff",
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: "700",
//위 공간으로 부터 이격
marginTop: 50,
//왼쪽 공간으로 부터 이격
marginLeft: 20,
},
weather: {
alignSelf: "flex-end",
paddingRight: 20,
},
mainImage: {
//컨텐츠의 넓이 값
width: "90%",
//컨텐츠의 높이 값
height: 200,
//컨텐츠의 모서리 구부리기
borderRadius: 10,
marginTop: 20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf: "center",
},
middleContainer: {
marginTop: 20,
marginLeft: 10,
height: 60,
},
middleButtonAll: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#20b2aa",
borderColor: "deeppink",
borderRadius: 15,
margin: 7,
},
middleButton01: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#fdc453",
borderColor: "deeppink",
borderRadius: 15,
margin: 7,
},
middleButton02: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#fe8d6f",
borderRadius: 15,
margin: 7,
},
middleButton03: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#9adbc5",
borderRadius: 15,
margin: 7,
},
middleButton04: {
width: 100,
height: 50,
padding: 15,
backgroundColor: "#f886a8",
borderRadius: 15,
margin: 7,
},
middleButtonText: {
color: "#fff",
fontWeight: "700",
//텍스트의 현재 위치에서의 정렬
textAlign: "center",
},
middleButtonTextAll: {
color: "#fff",
fontWeight: "700",
//텍스트의 현재 위치에서의 정렬
textAlign: "center",
},
cardContainer: {
marginTop: 10,
marginLeft: 10,
},
});
Expo 앱기능 - 앱 상태 바 (Status Bar)
Expo SDK
: Expo에서 제공해주는 앱 기능 도구들
API Reference
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
Expo 상태 바
StatusBar
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
- 설치
| $ expo install expo-status-bar |
- import
import { StatusBar } from "expo-status-bar";- 사용
<StatusBar style="black" />
<StatusBar style="light" />- 결과


'FRONTEND > React Native' 카테고리의 다른 글
| [React Native] 웹뷰 제작 (feat. expo) (0) | 2023.12.25 |
|---|---|
| [ REACT NATIVE ] 나만의 수익성 앱 개발 5주차 학습노트 (1) | 2023.03.05 |
| [ REACT NATIVE ] 나만의 수익성 앱 개발 4주차 학습노트 (0) | 2023.02.26 |
| [ REACT NATIVE ] 나만의 수익성 앱 개발 3주차 학습노트 - ② (0) | 2023.02.25 |
| [ REACT NATIVE ] 나만의 수익성 앱 개발 2주차 학습노트 (0) | 2023.02.11 |