스파르타코딩클럽 - [왕초보] 나만의 수익성 앱, 앱개발 종합반 강의를 듣고 내용을 정리한 게시글입니다.
스파르타코딩클럽
5주 완성! 코딩을 전혀 모르는 비개발자 대상의 웹개발 강의
spartacodingclub.kr
eas 설정
- eas 라이브러리 설치
| $ npm install -g eas-cli |
| $ npx expo install expo-build-properties |
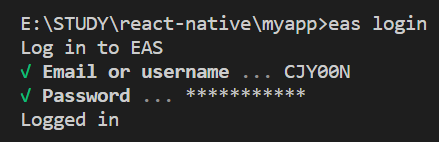
- eas 로그인하기 (expo 계정과 동일)
| $ eas login |

- "나의 앱은 eas 빌드 방식에 맡긴다"는 명령어 실행 ( 선택창에서 ALL 선택 )
| $ eas build:configure |
- eas prebuild
| $ npx expo prebuild |
| $ eas build -p android --profile development |
배포준비
- 스플래시 스크린 준비
(일단 대충 만듦)

icon 준비
(일단 대충 만듦)

배포하기
안드로이드 앱 배포 진행 순서
- Expo를 통한 최종 앱 파일 생성
- 구글 플레이 개발자 라이센스 가입 및 구입
- 구글 플레이 스토어에 앱 배포
Expo를 통한 최종 앱 파일 생성
안드로이드에서는 최종 앱 파일을 AAB라고 부른다.
iOS에서 최종 앱 파일은 IPA 파일이라 부른다.
'FRONTEND > React Native' 카테고리의 다른 글
| [React Native] 웹뷰 제작 (feat. expo) (0) | 2023.12.25 |
|---|---|
| [ REACT NATIVE ] 나만의 수익성 앱 개발 4주차 학습노트 (0) | 2023.02.26 |
| [ REACT NATIVE ] 나만의 수익성 앱 개발 3주차 학습노트 - ② (0) | 2023.02.25 |
| [ REACT NATIVE ] 나만의 수익성 앱 개발 3주차 학습노트 - ① (0) | 2023.02.24 |
| [ REACT NATIVE ] 나만의 수익성 앱 개발 2주차 학습노트 (0) | 2023.02.11 |