[노마드 코더 - NextJS 시작하기] 강의를 수강하고 강의 내용을 바탕으로 작성한 글입니다.
NextJS 시작하기 – 노마드 코더 Nomad Coders
The React Framework for Production
nomadcoders.co
1. 페이지 라우팅하기
▼ myapp/src.index.tsx
<typescript />
const Home = () => {
return (
<div className="Home">
<h1>Home</h1>
</div>
);
};
export default Home;
▼ myapp/src.about.tsx
<typescript />
const About = () => {
return (
<div>
<h1>About</h1>
</div>
);
};
export default About;


2. NavBar 컴포넌트
▼ myapp/components/NavBar.tsx
<typescript />
import Link from "next/link";
const NavBar: React.FC = () => {
return (
<nav>
<Link href="/" legacyBehavior>
<a>Home</a>
</Link>
<Link href="/about" legacyBehavior>
<a>About</a>
</Link>
</nav>
);
};
export default NavBar;
- 페이지 간 라우팅 시에는 Link 를 사용
- Link 안 a태그 등을 넣으려면 Link 태그 안에 legacyBehavior 속성 추가해야 함
- a태그를 추가하지 않아도 작동하지만, Link 에는 className이나 id 등을 지정할 수 없기 때문에 안에 a태그를 넣음
- index.tsx와 about.tsx에 <NavBar /> 컴포넌트 import 하고 추가함
<typescript />
import NavBar from "components/NavBar";
/* ... */
<NavBar />
/* ... */

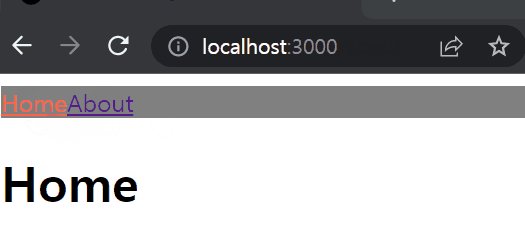
3. NavBar 커스텀 - NavBar.module.css
▼ myapp/components/NavBar.module.css
<css />
.nav {
display: flex;
justify-content: flex-start;
background-color: gray;
}
.active {
color: tomato;
}
.link {
text-decoration: none;
}
▼ myapp/components/NavBar.tsx
<css />
import Link from "next/link";
import { NextRouter, useRouter } from "next/router";
import styles from "./NavBar.module.css";
const NavBar: React.FC = () => {
const router: NextRouter = useRouter();
return (
<nav className={styles.nav}>
<Link href="/" legacyBehavior>
<a className={router.pathname === "/" ? styles.active : ""}>Home</a>
</Link>
<Link href="/about" legacyBehavior>
<a className={router.pathname === "/about" ? styles.active : ""}>
About
</a>
</Link>
</nav>
);
};
export default NavBar;
- 스타일을 지정하고 싶은 곳에 className으로 styles.### 지정해주고, css 파일 작성

-> 클래스 이름 매번 정해주어야 해서 불편함
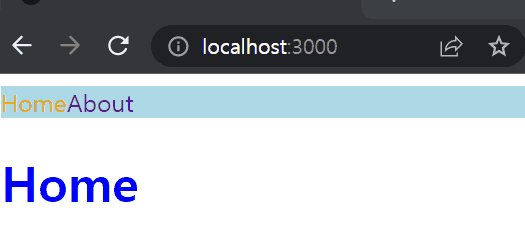
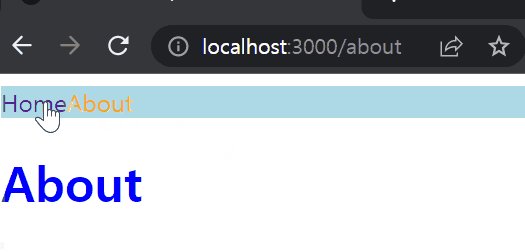
4. style jsx
- style 태그에 jsx prop을 추가하면 className을 따로 설정하지 않고도 해당 파일 아래에 바로 css 추가 가능
▼ myapp/components/NavBar.module.css
<typescript />
/* ... */
return (
<nav>
<Link href="/" legacyBehavior>
<a className={router.pathname === "/" ? "active" : ""}>Home</a>
</Link>
<Link href="/about" legacyBehavior>
<a className={router.pathname === "/about" ? "active" : ""}>About</a>
</Link>
<style jsx>{`
nav {
background-color: lightblue;
}
.active {
color: orange;
}
a {
text-decoration: none;
}
`}</style>
</nav>
);
}
- 홈 페이지와 about 페이지의 h1 태그 색상을 바꾸려면
▼ index.tsx와 about.tsx
<typescript />
/* ... */
<style jsx>
{`h1 {
color: blue;
}`}
</style>
/* ... */

=> 만약 페이지가 100개라면 100개 파일에 모두 style 태그를 달아야하므로 매우 비효율적임
5. _app.tsx
- 모든 페이지에 공통적으로 들어가는 요소들을 효율적으로 추가할 수 있는 방법
- pages 폴더 안에 _app.tsx 파일 생성
- 이름은 무조건 _app.tsx이어야 하며, 내부에 있는 함수의 이름은 무관함
- props로 Component와 pageProps를 받아야함
▼ myapp/src/pages/_app.tsx
<typescript />
import type { AppProps } from "next/app";
const App = ({ Component, pageProps }: AppProps) => {
return (
<div>
<Component {...pageProps} />
);
};
export default App;
- 공통으로 사용되는 NavBar 컴포넌트 추가
<typescript />
import NavBar from "components/NavBar";
/* ... */
<NavBar />
/* ... */
6. _app.tsx 커스텀
▼ myapp/src/styles/globals.css
<css />
html,
body {
padding: 10px;
background-color: lightslategray;
}
▼ myapp/src/pages/_app.tsx
<typescript />
import "../styles/globals.css";
/* ... */
<style jsx global>
{`h1 {
color: blue;
}`}
</style>
/* ... */


- index.tsx와 about.tsx의 NavBar 컴포넌트 추가한 부분과 style 부분을 모두 지울 수 있다.
- _app.tsx를 사용하면 중복 코드를 방지할 수 있다.
- style 태그에는 jsx global을 prop로 주어야 모든 페이지에서 적용한다.
- 모든 페이지에서 사용할 것들만 적절히 넣어야 한다.