[노마드 코더 - NextJS 시작하기] 강의를 수강하고 강의 내용을 바탕으로 작성한 글입니다.
NextJS 시작하기 – 노마드 코더 Nomad Coders
The React Framework for Production
nomadcoders.co
getServerSideProps
- SSR를 선택할 수 있게 한다.
▼ myapp/src/pages/index.tsx
import { GetServerSideProps } from "next";
/* ... */
const Home = ({ results }: { results: movie[] }) => {
return (
<div className="Home">
<SetHead title={"Home"} />
<div className="container">
{results?.map((movie) => (
/* ... */
export const getServerSideProps: GetServerSideProps = async () => {
//server측에서만 사용 (백엔드에서만)
const { results } = await (
await fetch("http://localhost:3000/api/movies")
).json();
return {
props: {
results,
},
};
};- 오직 serverside에서만 실행됨
- typeScript에서는 import 필요
- 페이지가 유저에게 보여주기 전에 props를 받아옴
- props 안에는 원하는 데이터 아무거나 들어갈 수 있음
- 리턴하는 값은 props로서 page에 주게 됨
- server side를 통해 props를 page로 보낼 수 있음
- 리턴한 결과를 pageProps에 넣게됨 (_app의 pageProps) -> Home에 result로
- API가 돌아오기 전까지 화면이 안보임
- 데이터를 pre-render 할 필요가 있을 때 사용
- SEO가 필요한 페이지에 SSR을 적용하면 됨
Dynamic Routes
- nextJS에서는 pages 폴더로 라우팅이 된다.
- 만약 /movies 페이지를 라우팅하면
1. src/pages/movies.tsx 파일 생성 또는 2. src/pages/movies/index.tsx 파일 생성
( 페이지가 하나밖에 없으면 폴더를 만들어주지 않아도 되지만 여러개일 경우 폴더 생성 후 index 파일 생성 )
- movies/all 페이지를 라우팅하면 src/pages/movies/all.tsx 파일 생성
- movies/1 (id : 1) 페이지를 라우팅하면 src/pages/movies/[id].tsx 파일 생성
- nextJS의 동적 라우팅은 파일의 이름에 대괄호 안 변수를 넣어 생성한다.
▼ myapp/src/pages/movies/[id].tsx
import { useRouter } from "next/router";
const detail = () => {
const router = useRouter();
console.log("router", router);
return (
<div>
<h1>detail</h1>
</div>
);
};
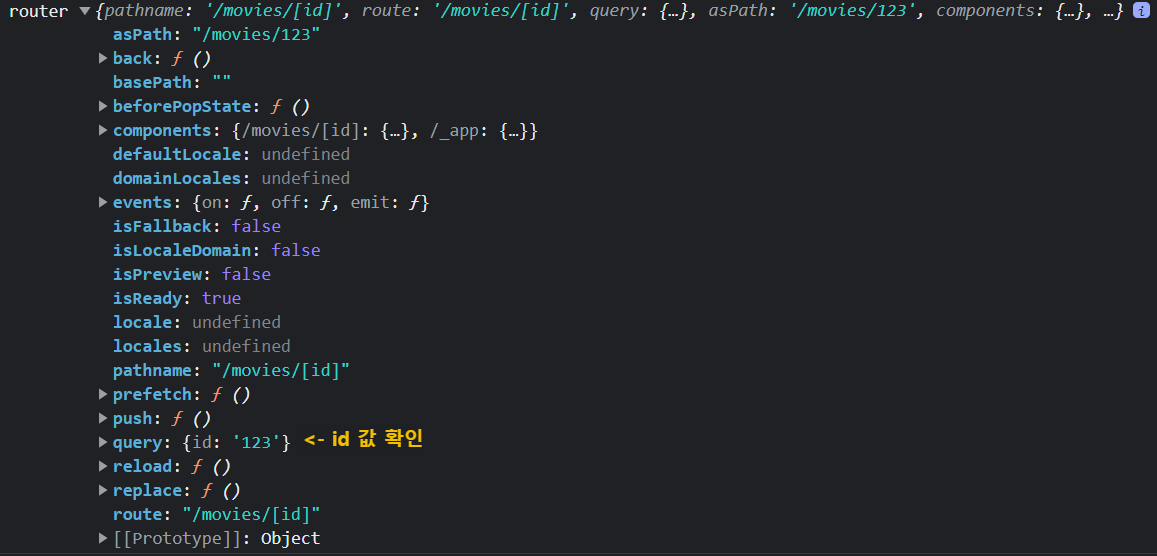
export default detail;- http://localhost:3000/movies/123 접속하여 콘솔창 확인
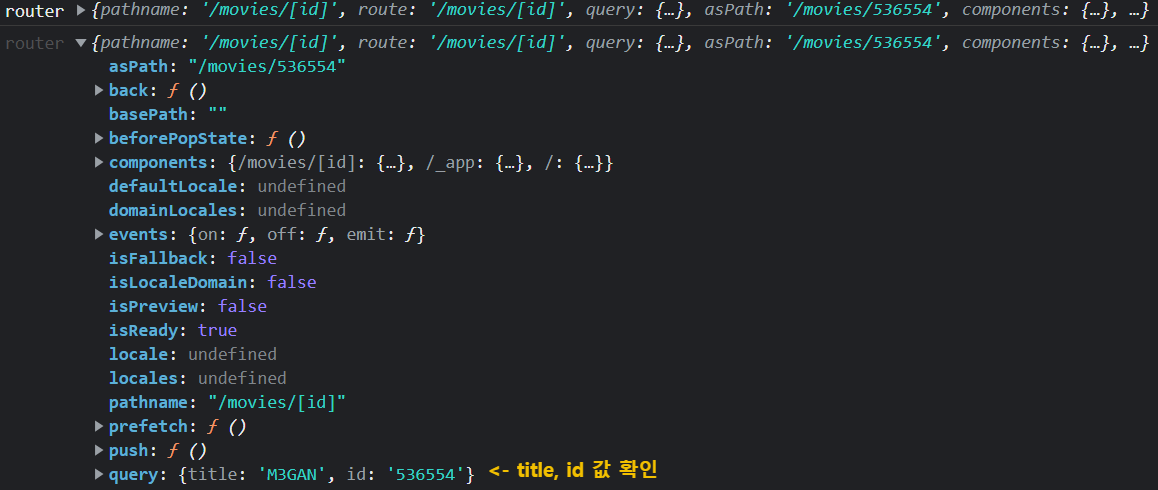
- router 객체의 query 안에 id 값이 받아진 것이 확인

라우팅
# Link 태그 사용하기
- 영화 제목을 클릭했을 때 /movies/:id 로 이동
import Link from "next/link"; <h4>
<Link href={`/movies/${movie.id}`} key={movie.id} legacyBehavior>
<a>{movie.original_title}</a>
</Link>
</h4># router hook 사용하기
- router.push 를 사용하면 원하는 링크로 이동할 수 있다.
- pathname 으로 이동하며, 추가 정보 query로 title 등을 줄 수 있다.
- 유저에게 표시될 경로를 다르게 지정할 수도 있다.
import { useRouter } from "next/router"; const onClick = (id: number, title: string) => {
router.push(
{
pathname: `/movies/${id}`,
query: {
title,
},
},
`/movies/${id}`
);
}; <div
key={movie.id}
className="movie"
onClick={() => onClick(movie.id, movie.original_title)}
>
<img src={`https://image.tmdb.org/t/p/w500${movie.poster_path}`} />
<h4>{movie.original_title}</h4>
</div>-> 옵션 설정으로 하면 유저에게 보여지는 url을 지정하면, title 값이 보여지지 않는다.
- 콘솔에 router 정보를 출력했을때 query에서 title값과 id값을 확인할 수 있다.



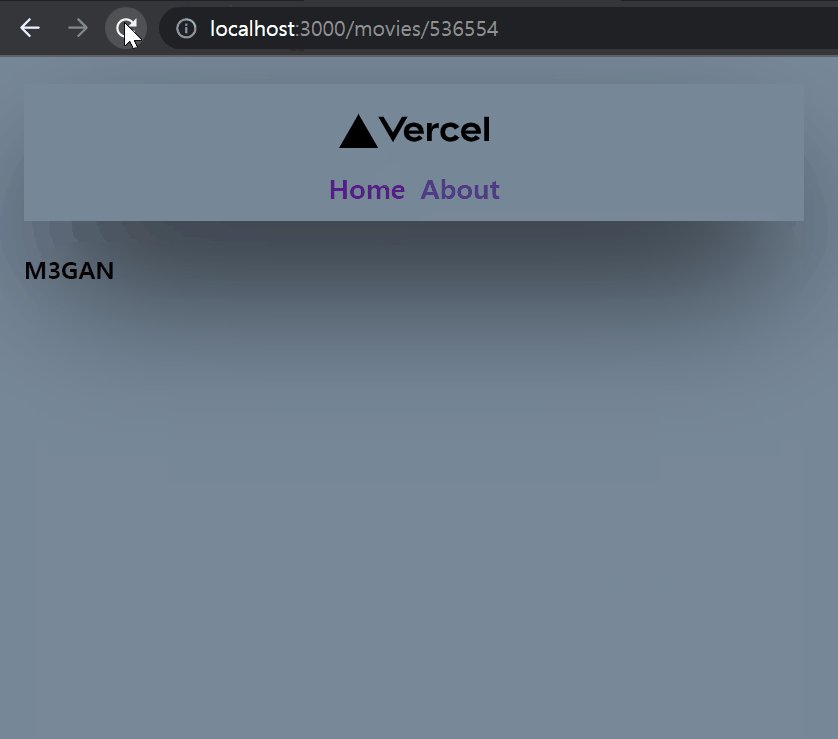
- 영화를 클릭했을 때 보여지는 페이지인 /movies/:id 에서 router.query.title을 화면에 출력한다.
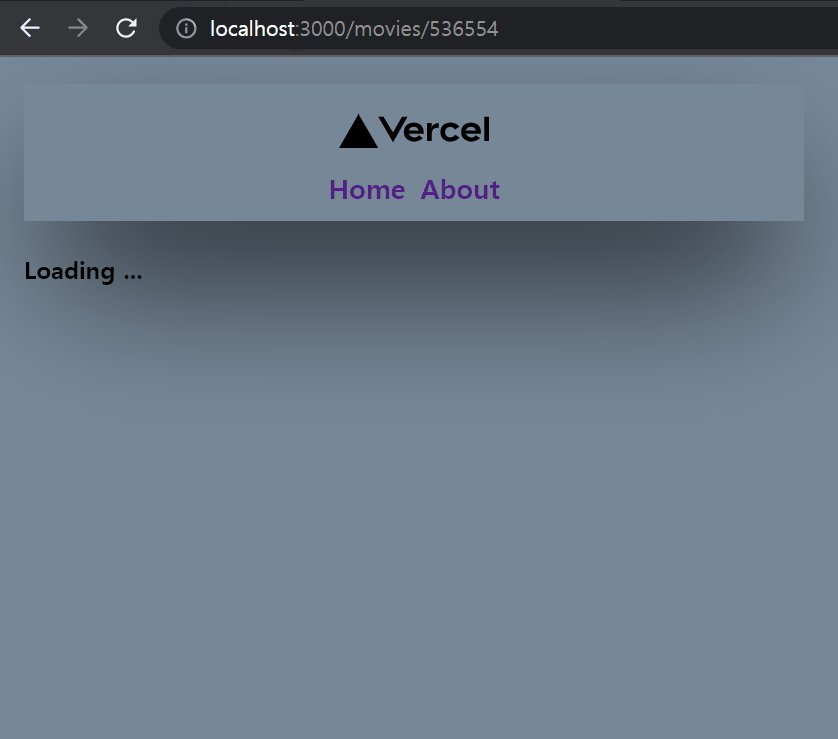
- router.query.title 값이 없으면 Loading이 출력된다.
- app의 홈페이지에서 영화를 클릭해서 영화 상세 창으로 넘어갔을 때만 제목이 보여진다.
- 영화 상세 창에서 새로고침을 하거나, url로 직접 이동했을 경우에는 Loading이 출력된다.
import { useRouter } from "next/router";
const detail = () => {
const router = useRouter();
console.log("router", router);
return (
<div>
<h4>{router.query.title || "Loading ..."}</h4>
</div>
);
};
export default detail;
Catch All
- 이전에는 movies/:id 로 이루어진 링크에 대한 파일 [id].tsx 만 생성해서 사용했는데,
- 링크에 여러개의 파라미터를 받아오고 싶다면
- > [...params].tsx 파일 생성
▼ myapp/src/pages/index.tsx의 onClick함수 수정하여 영화 클릭 시 title과 id를 url에 넣고 이동시킴
const onClick = (id: number, title: string) => {
router.push(`/movies/${title}/${id}`);
};
▼ myapp/src/pages/movies/[...params].tsx
export const getServerSideProps: GetServerSideProps = async ({
params: { params },
}) => {
return {
props: { params },
};
};- getServerSideProps가 기본 props로 받는 context 객체의 params 객체의 params 배열 안에는 파라미터들이 들어있다.
type MovieDetailParams = [string, string] | [];
const detail = ({ params }: { params: MovieDetailParams }) => {
const [title, id] = params || [];
return (
<div>
<SetHead title={title} />
<h4>{title || "Loading ..."}</h4>
</div>
);
};- props로 params가 정상적으로 들어왔다면 title과 id가 저장되어 있다.
- 해당 title값으로 해당 화면의 title값을 바꾸고,
- 화면에 title 값을 출력한다.
- 이전에는 디테일 컴포넌트 내부에서 라우터 사용 했는데, 해당 라우터는 클라이언트 사이드에서만 실행됨
- 만약 url에 들어있는 영화제목을 사용해서 구글 SEO에 최적화하고, 유저가 접속하기 전에 탭 제목을 바꾸고 싶으면
getserversideprops 사용

404 page
- pages 폴더에 404.tsx 파일 생성
▼ myapp/src/pages/404.tsx
const NotFound = () => {
return (
<div>
<h4>Not Found</h4>
</div>
);
};
export default NotFound;