전력망을 둘로 나누기 #86971
https://school.programmers.co.kr/learn/courses/30/lessons/86971
프로그래머스
코드 중심의 개발자 채용. 스택 기반의 포지션 매칭. 프로그래머스의 개발자 맞춤형 프로필을 등록하고, 나와 기술 궁합이 잘 맞는 기업들을 매칭 받으세요.
programmers.co.kr
더보기
제한사항
입출력 예nwiresresult
입출력 예 설명
문제 설명
n개의 송전탑이 전선을 통해 하나의 트리 형태로 연결되어 있습니다. 당신은 이 전선들 중 하나를 끊어서 현재의 전력망 네트워크를 2개로 분할하려고 합니다. 이때, 두 전력망이 갖게 되는 송전탑의 개수를 최대한 비슷하게 맞추고자 합니다.
송전탑의 개수 n, 그리고 전선 정보 wires가 매개변수로 주어집니다. 전선들 중 하나를 끊어서 송전탑 개수가 가능한 비슷하도록 두 전력망으로 나누었을 때, 두 전력망이 가지고 있는 송전탑 개수의 차이(절대값)를 return 하도록 solution 함수를 완성해주세요.
제한사항
- n은 2 이상 100 이하인 자연수입니다.
- wires는 길이가 n-1인 정수형 2차원 배열입니다.
- wires의 각 원소는 [v1, v2] 2개의 자연수로 이루어져 있으며, 이는 전력망의 v1번 송전탑과 v2번 송전탑이 전선으로 연결되어 있다는 것을 의미합니다.
- 1 ≤ v1 < v2 ≤ n 입니다.
- 전력망 네트워크가 하나의 트리 형태가 아닌 경우는 입력으로 주어지지 않습니다.
입출력 예nwiresresult
| 9 | [[1,3],[2,3],[3,4],[4,5],[4,6],[4,7],[7,8],[7,9]] | 3 |
| 4 | [[1,2],[2,3],[3,4]] | 0 |
| 7 | [[1,2],[2,7],[3,7],[3,4],[4,5],[6,7]] | 1 |
입출력 예 설명
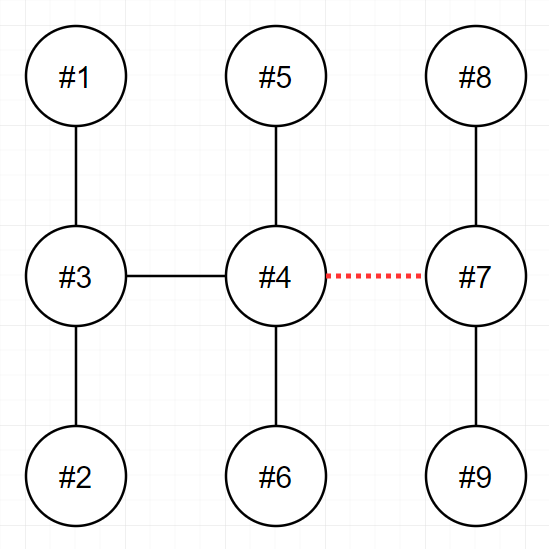
입출력 예 #1
- 다음 그림은 주어진 입력을 해결하는 방법 중 하나를 나타낸 것입니다.

- 4번과 7번을 연결하는 전선을 끊으면 두 전력망은 각 6개와 3개의 송전탑을 가지며, 이보다 더 비슷한 개수로 전력망을 나눌 수 없습니다.
- 또 다른 방법으로는 3번과 4번을 연결하는 전선을 끊어도 최선의 정답을 도출할 수 있습니다.
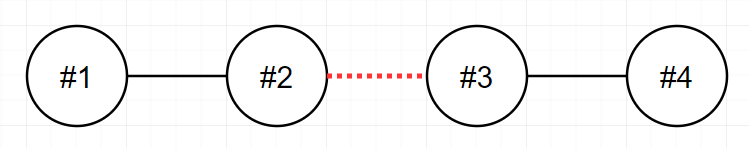
입출력 예 #2
- 다음 그림은 주어진 입력을 해결하는 방법을 나타낸 것입니다.

- 2번과 3번을 연결하는 전선을 끊으면 두 전력망이 모두 2개의 송전탑을 가지게 되며, 이 방법이 최선입니다.
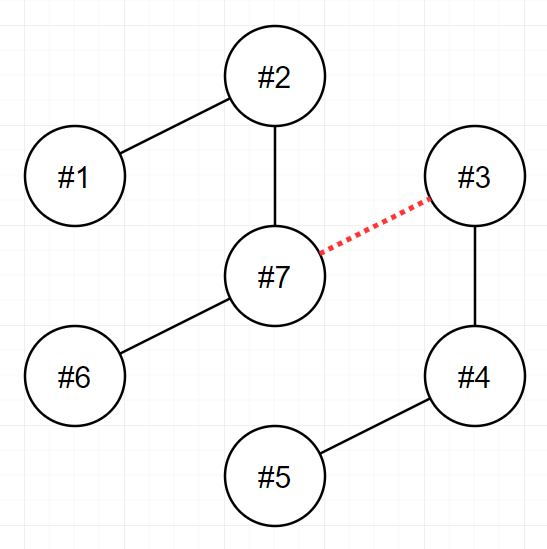
입출력 예 #3
- 다음 그림은 주어진 입력을 해결하는 방법을 나타낸 것입니다.

- 3번과 7번을 연결하는 전선을 끊으면 두 전력망이 각각 4개와 3개의 송전탑을 가지게 되며, 이 방법이 최선입니다.
나의 풀이
function solution(n, wires) {
let min = n;
const visited = Array(n + 1).fill(false); // 방문 배열
let graph;
// wires 중 하나(i)를 제거한 상태에서 각각 dfs 돌리기
for (let i = 0; i < wires.length; i++) {
graph = Array.from(Array(n + 1), () => Array());
const temp = wires.slice(0); // 얕은 배열 복사
temp.splice(i, 1);
temp.forEach(([start, end]) => {
// 인접리스트 채우기
graph[start].push(end);
graph[end].push(start);
});
for (let i = 1; i <= n; i++) {
if (!visited[i]) {
dfs(i);
}
const count = visited.filter((i) => i).length; // 트리 한개의 노드 수
const another = n - count;
const diff = Math.abs(count - another);
if (min > diff) min = diff;
visited.fill(false);
}
}
function dfs(v) {
visited[v] = true;
for (const i of graph[v]) {
if (!visited[i]) dfs(i);
}
}
return min;
}내가 생각했던 방식은
- wires에서 하나씩 제거했을 때 (첫번째 선만 제거한 경우, 두번째선만 제거한 경우, ...)를 모두 graph를 초기화해주고, dfs
- dfs의 시작 노드를 1~n일때를 다 생각함 (의미 없는 짓이다.)
다른 풀이
function solution(n, wires) {
let min = n;
let graph;
const visited = Array(n + 1).fill(false); // 방문 배열
for (let i = 0; i < wires.length; i++) {
graph = Array.from(Array(n + 1), () => Array());
wires.forEach(([start, end], idx) => {
// i에 해당하지 않는 wires로 인접리스트로 채우기 (i번째 선을 끊었을 경우라고 생각)
if (idx !== i) {
graph[start].push(end);
graph[end].push(start);
}
});
dfs(1); // 1부터 dfs 탐색
const count = visited.filter((i) => i).length; // 트리 한개의 노드 수
const another = n - count;
const diff = Math.abs(count - another);
if (min > diff) min = diff;
visited.fill(false); // visited 초기화
}
function dfs(v) {
visited[v] = true;
for (const i of graph[v]) {
if (!visited[i]) dfs(i);
}
}
return min;
}다른 사람의 풀이를 보고 내가 했던 코드를 수정해보았다.
- splice를 해서 배열에서 요소를 하나를 빼고 graph를 채우지 않고, 그냥 인덱스 값이 for문의 i와 같으면 해당 wire는 없다고 생각하고 graph를 채웠다.
- 탐색 순서가 중요하지 않기 때문에, 그냥 무조건 시작노드를 1로 한다.


완전 탐색을 조금씩 익혀가고 있다.
'CODING TEST > Programmers' 카테고리의 다른 글
| [ JavaScript ] 프로그래머스 level2 43165번 타겟 넘버 (0) | 2024.02.23 |
|---|---|
| [ JavaScript ] 프로그래머스 level2 84512번 모음사전 (0) | 2024.02.18 |
| [ JavaScript ] 프로그래머스 level2 87946번 피로도 (1) | 2024.02.18 |
| [ JavaScript ] 프로그래머스 level2 42842번 카펫 (1) | 2024.02.13 |
| [ JavaScript ] 프로그래머스 level2 42839번 소수찾기 (1) | 2024.02.13 |
