1. @vercel/analytics 라이브러리 다운로드
<bash />
yarn add @vercel/analytics
공식문서 https://vercel.com/docs/analytics/quickstart#add-the-analytics-component-to-your-app
Vercel Web Analytics Quickstart
Vercel Web Analytics provides you detailed insights into your website's visitors. This quickstart guide will help you get started with using Analytics on Vercel.
vercel.com
2. Analytics 태그 추가하기
공식문서에는 아래와같이 추가하라고 나와있다.

나는 main.tsx파일에 아래처럼 추가해주었다.
<typescript />
import { Analytics } from "@vercel/analytics/react";
// ...
ReactDOM.createRoot(document.getElementById("root")!).render(
<React.StrictMode>
<QueryClientProvider client={queryClient}>
<RecoilRoot>
<BrowserRouter>
<Analytics />
<App />
</BrowserRouter>
</RecoilRoot>
</QueryClientProvider>
</React.StrictMode>,
);
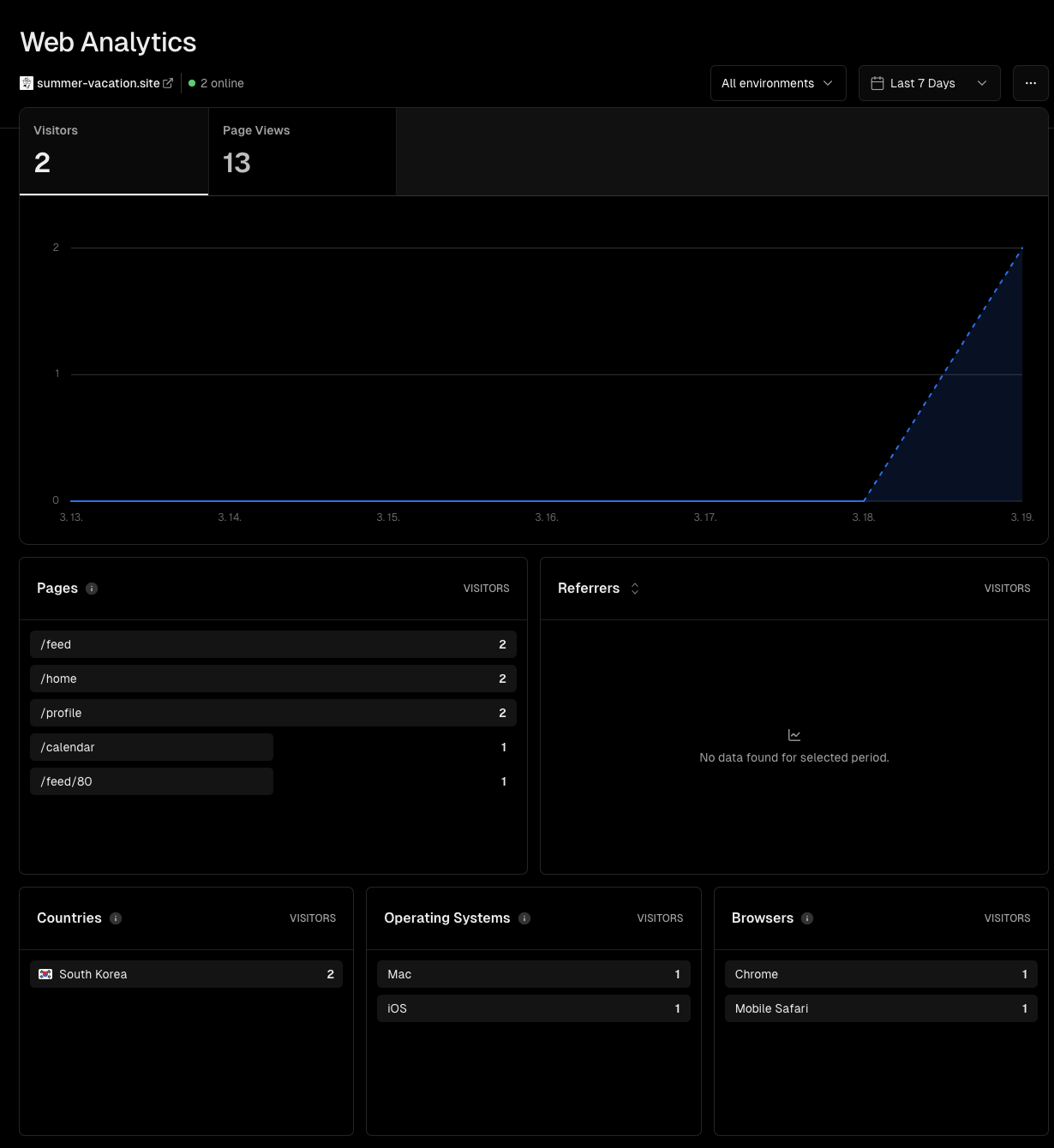
3. 결과
결과를 확인하기 위해 맥과 아이폰에서 한번씩 접속 한 후 들어가봤다.

적용하기 전에는 위처럼 visitor 0, Page views 0으로 뜬다.

페이지 별 접속 수도 확인할 수 있고, 브라우저나 나라, OS에 따라 구분되어 있어서
생각보다 좋은 기능인 것 같다
vercel 최고 ..
'FRONTEND > React' 카테고리의 다른 글
| [ React ] 라이브러리 없이 모달(컨펌창) 구현하기 (0) | 2024.03.30 |
|---|---|
| [ React ] 15초 후 다음 페이지로 자동 이동 기능 (0) | 2024.03.24 |
| [ React ] 더 나은 사용자 경험을 위한 스켈레톤 UI (1) | 2024.03.14 |
| [ React ] textarea / input 태그 maxLength 속성 한글에서만 작동하지 않음 해결 (0) | 2024.03.08 |
| [ React + typeScript ] 카카오톡 공유 기능 ( KaKao Developers ) (0) | 2024.02.28 |