많은 서비스에서 헤더를 고정시키는 기능을 사용한다.
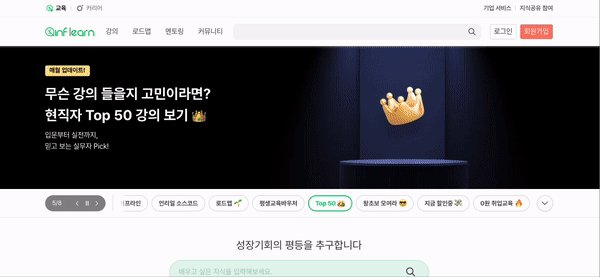
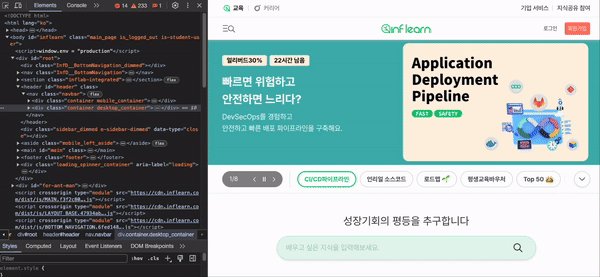
아래는 인프런 사이트인데, 스크롤을 내리면,
1번 헤더 : 가장 상단에 있는 교육 / 커리어 / 기업 서비스 / 지식공유 참여 부분은 따라오지 않고,
그 아래 위치하는 ,
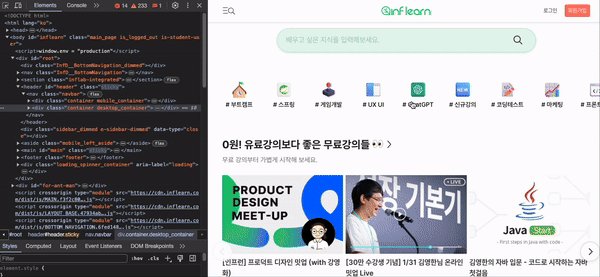
2번 헤더 : 인프런 / 강의 / 로드맵 / 멘토링 / 커뮤니티 탭이 있는 부분만 스크롤을 따라 이동하는 것을 알 수 있다.

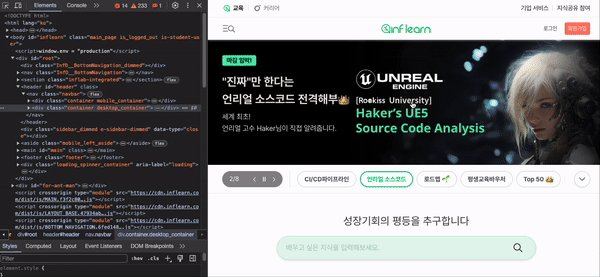
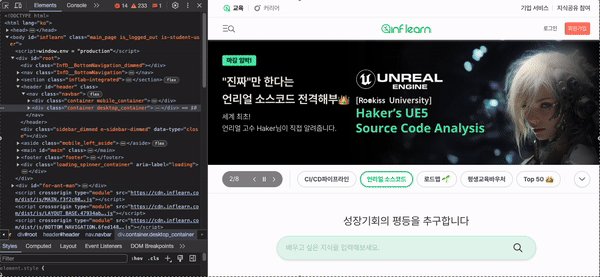
이 기능이 궁금해서 개발자도구의 요소 탭으로 확인해보았다.
스크롤을 해서 1번 헤더가 사라지고, 2번 헤더가 고정되는 순간에,
2번 헤더에 sticky 속성이 생기는 것을 확인할 수 있었다.

position : sticky
- 요소를 부모 요소 내에서 스크롤될 때 상대적인 위치로 유지하다가 특정 임계값에 도달하면 고정된다.
- 부모 요소에 대한 상대적인 위치 지정이 있어야 하며, 이 부모 요소는 스크롤 영역을 가져야 한다.
- 일반적으로 특정 위치까지 스크롤될 때 요소가 고정되도록 사용된다.
- 스크롤 위치가 요소의 top, right, bottom, left 값보다 크면 요소가 고정된다.
sticky vs. fixed
그러면 fixed와의 차이점은 무엇일까?
sticky
- sticky는 가장 위에 위치하고 있는 Hello! 텍스트가 보이고, 스크롤을 내려 해당 텍스트가 사라지는 순간에 가장 상단에 고정된다.
- 그리고 Hello, World! 쓰여진 부분을 침범하지 않는다.(가리지 않는다.)
fixed
- 반면, fixed는 말 그대로, 고정이다.
- 가장 최상단에 고정하도록 했으므로, 그 위에 있던 Hello가 쓰여졌던 부분이 가려지게 되고,
- 하단의 Hello, World! 부분도 헤더의 높이만큼 가려지게 된다. (침범한다.)
See the Pen Untitled by 최정윤 (@eypaovfn-the-bold) on CodePen.
sticky의 조건
sticky가 적용이 안된다면?
아래 조건을 확인해보자.
- 부모 요소가 스크롤 가능해야 한다.
- 기본적으로 overflow: scroll 속성이 사용되지만, 혹시 다른 속성에 의해 덮여지진 않았는지 확인한다.
- 오프셋 요소가 하나라도 있어야 한다. (top, bottom, right, left)
- 이 위치는 스크롤되기 전 상대적인 위치를 나타낸다.
- 보통 top과 bottom으로 고정한다.
sticky 적용하기
위에서 봤던 인프런 페이지 부분의 대~~충 따라해보면 아래와 같이 적용할 수 있다.
See the Pen Untitled by 최정윤 (@eypaovfn-the-bold) on CodePen.
'FRONTEND > HTML&CSS' 카테고리의 다른 글
| [ Tailwind css] 사용자 정의 애니메이션 추가하기 ( fadeIn , fadeOut ) (0) | 2024.04.17 |
|---|---|
| [ HTML ] 모바일에서 input , textarea 입력 활성화 시 화면이 확대되는 이슈 ( meta name="viewport" 태그 ) (0) | 2024.02.25 |
| [ 생활코딩 - WEB1] HTML & Internet (0) | 2022.12.07 |
| [코드잇 - html/css 시작하기] 06. 여행 사이트 (0) | 2022.11.24 |
| [코드잇 - HTML/CSS 시작하기] 5. 텍스트 스타일링 (0) | 2022.11.24 |
