
웹 개발 방식 정적 컨텐츠 : 고정된 파일을 그대로 전달 MVC와 템플릿 엔진 : html을 서버에서 변형해서 전달 API : 서버끼리 통신할 때 자주 사용 MVC와 템플릿 엔진 - 컨트롤러에서는 내부로직에 집중, 뷰에서는 화면을 그리는데 집중함 # Get 방식으로 데이터 받아 사용하기 ▽ 컨트롤러에 아래 코드 추가 @GetMapping("hello-mvc") public String helloMvc(@RequestParam("name") String name, Model model){ model.addAttribute("name",name); return "hello-template"; } ▽ resources/templates/hello-template.html hello. empty - localh..

View환경설정 - Welcome Page 만들기 - 스프링 부트에서는 static/index.html을 등록하면 Welcome Page 기능을 제공 ▽ resources/static/index.html Hello World! Hello ▽ main/java/com.example.demo.controller/HelloController.java package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public cl..

- 노마드코더의 하단 강의 수강완료 후 작성하는 게시글입니다. 바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders Javascript For Beginners nomadcoders.co - 소스코드 : https://github.com/cjy921004/mywebpage GitHub - cjy921004/mywebpage Contribute to cjy921004/mywebpage development by creating an account on GitHub. github.com 배경화면은 새로고침시마다 랜덤으로 바뀌도록 함 중앙에는 현재 날씨가 초 단위로 보여짐 오른쪽 상단에 현재위치와, 해당 위치의 날씨와 온도 표시 왼쪽 하단에는 명언과 작가가 표시되는데, 새로고침시마다 랜덤으로 ..

- post 방식으로 받아온 데이터의 값을 얻는 방법 : $_POST['데이터이름'] $_POST['title'] - 파일 쓰기 함수 : file_put_contents() file_put_contents('./data/'.$_POST['title'],$_POST['body']); - php의 redirect 함수 : header('Location: ~'); header('Location: /index.php?id='.$_POST['title']); 쓰기 기능 구현 (CREATE) - create 링크 클릭 시 title과 body입력 칸 나옴 - title, body 입력 후 create 클릭 시 해당 내용의 파일 생성되며 - create한 내용 보이도록 링크 redirect create 수정 기능 구..

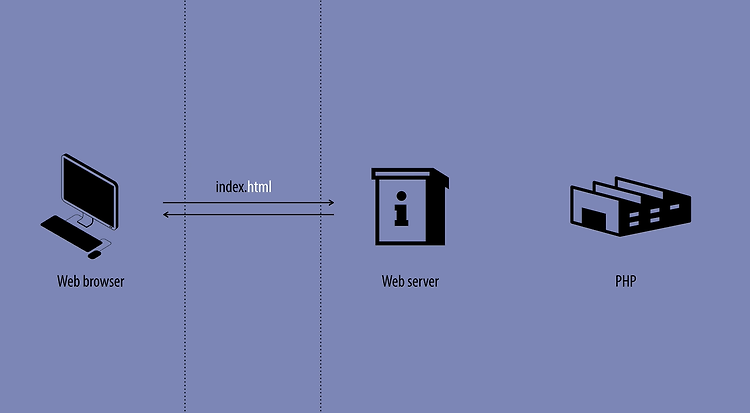
php의 원리 * html 파일 전송 시 (정적) - 웹 서버에서 html 파일을 요청받으면 그대로 읽어서 그대로 전송함 ( 언제나 똑같은 정보를 보여줌) * php 파일 전송 시 (동적) - php 파일을 요청받으면 웹 서버가 자신이 처리할 수 없다는 것을 알고, PHP프로그램에게 위임함 - php파일을 열어보고 가 나오면 해석한 결과를 웹 서버에게 보내고 웹 서버는 웹 브라우저에게 보냄 - 웹 브라우저는 php코드가 없는 순수 html만으로 이루어진 정보를 받음 php의 기본 문법 - php 시작과 끝을 알리는 기호 - 출력문은 echo 함수, 문장의 끝에는 항상 세미콜론(;) 붙여주어야 함 echo 1+2; - 문자열 연결할 때는 '.' 으로 연결 "Hello"."World!" - 문자열 길이는 s..

WampServer 이용하기 - wampserver 다운로드 : https://www.wampserver.com/en/ WampServer WampServer est une plate-forme de développement Web sous Windows pour des applications Web dynamiques à l’aide du serveur Apache2, du langage de scripts PHP et d’une base de données MySQL. www.wampserver.com - 성공적으로 설치 후 server가 켜지면 http://localhost/ 접속 시 아래와 같은 화면 뜸 - C:\wamp64\www 폴더에 test.php 파일 생성 후 localhost/test ..

온라인 서비스로 Flask 개발환경 세팅하기 https://glitch.com/edit/#!/resilient-tricky-oak?path=server.py%3A8%3A0 에 접속 Glitch Code Editor ・゚✧ Simple, powerful, free tools to create and use millions of apps. glitch.com - Remix 버튼 클릭해서 개발환경 복제하기 - 하단 Preview - Open previwq pane 클릭해 웹 화면의 결과 확인 가능 Flask의 라우팅 - 어떤 프레임워크를 사용할지라도 라우팅이 가장 첫번째로 이루어져야하고 가장 중요함 - https://www.geeksforgeeks.org/flask-app-routing/ 참고 - 변수를 UR..

Django 설치 및 포트 접속 $ pip install django $ django-admin startproject project-name $ cd project-name $ python manage.py runserver $ django-admin startapp myapp - 127.0.0.1:8000 접속 후 아래 화면 뜨면 포트 접속 성공 - 포트 번호 직접 지정 가능 $ python manage.py runserver 8888 라우팅 - 어떤 프레임워크를 쓰더라도 라우팅이 가장 중요 - myproject/urls.py from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin..

React # React : 사용자 정의 태그를 만드는 기술 - 자바스크립트의 라이브러리 - 사용자 정의 인터페이스를 만들기 위해 사용 - https://ko.reactjs.org/ React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 A JavaScript library for building user interfaces ko.reactjs.org npx create-react-app my-app cd my-app npm start 컴포넌트 # 컴포넌트 : 사용자 정의 태그 - UI를 재사용이 가능한 개별적인 여러 조각으로 나누고 각 조각을 개별적으로 살펴볼 수 있음 - 이름의 시작은 항상 대문자 - 함수 컴포넌트 / 클래스 컴포넌트 - props 객체를 인자로 받고, 화면에 어..

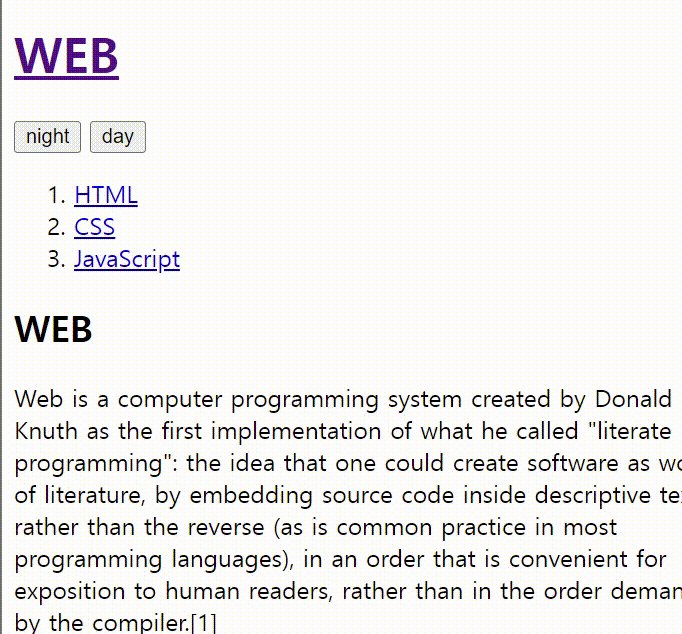
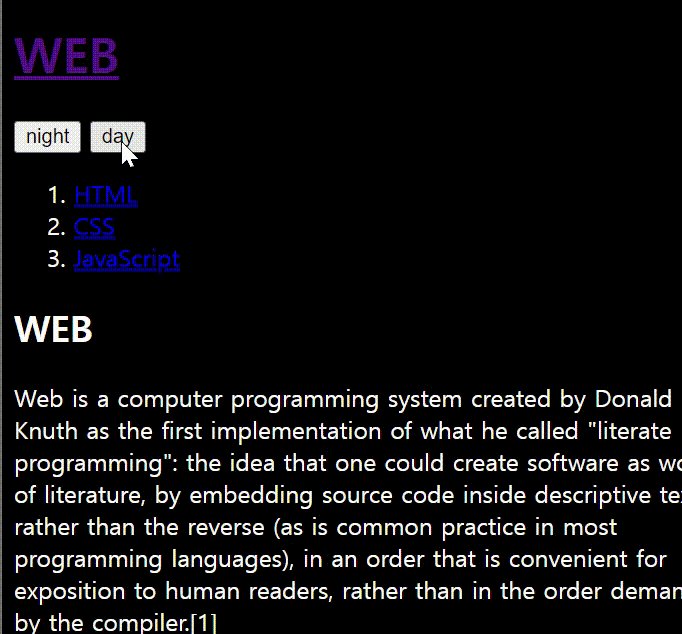
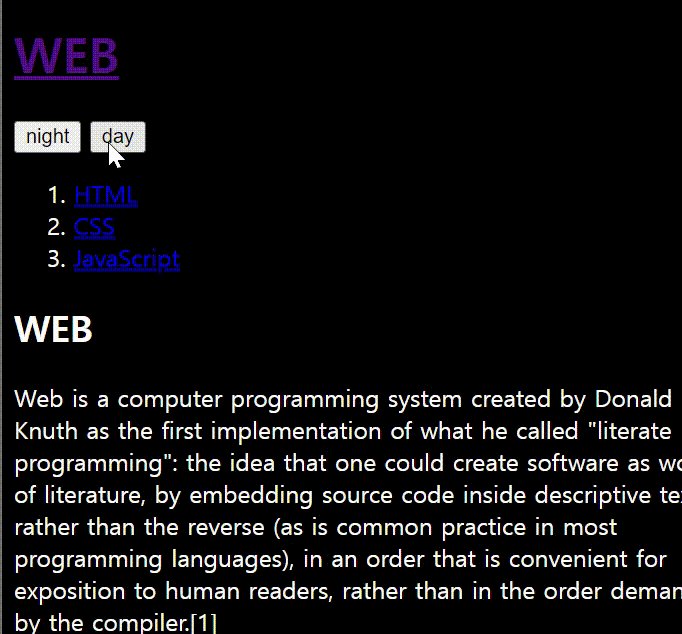
event # event : 브라우저가 알려주는 HTML 요소에 대한 사건의 발생 - 이벤트 이용하여 사용자와 상호작용 가능 - ex) onclick, onchange 버튼 두개로 day/night 모드 전환 버튼 하나로 day/night 모드 전환 - if문 사용