
인프런 이정한님의 한입크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 ] 강의 수강 후 강의의 내용을 정리하며 공부한 것을 쓴 게시글입니다. 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 - 인프런 | 강의 개념부터 독특한 프로젝트까지 함께 다뤄보며 자바스크립트와 리액트를 이 강의로 한 번에 끝내요. 학습은 짧게, 응용은 길게 17시간 분량의 All-in-one 강의!, - 강의 소개 | 인프런... www.inflearn.com - 소스코드 : https://github.com/cjy921004/reactDiary GitHub - cjy921004/reactDiary Contribute to cjy921004/reactDiary development by crea..

인프런 이정한님의 한입크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 ] 강의 수강 후 강의의 내용을 정리하며 공부한 것을 쓴 게시글입니다. 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 - 인프런 | 강의 개념부터 독특한 프로젝트까지 함께 다뤄보며 자바스크립트와 리액트를 이 강의로 한 번에 끝내요. 학습은 짧게, 응용은 길게 17시간 분량의 All-in-one 강의!, - 강의 소개 | 인프런... www.inflearn.com React에서 사용자 입력 처리하기 - DiaryEditor 컴포넌트가 필요한 것 작성자 일기본문 감정 점수 - 작성자, 일기 본문, 감정 점수를 state로 저장하고 변경한다. - 하나의 state로 객체 배열을 관리할 수 있다. - 초..

인프런 이정한님의 [ 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 ] 강의 수강 후 강의의 내용을 정리하며 공부한 것을 쓴 게시글입니다. 한입 크기로 잘라 먹는 리액트(React.js) : 기초부터 실전까지 - 인프런 | 강의 개념부터 독특한 프로젝트까지 함께 다뤄보며 자바스크립트와 리액트를 이 강의로 한 번에 끝내요. 학습은 짧게, 응용은 길게 17시간 분량의 All-in-one 강의!, - 강의 소개 | 인프런... www.inflearn.com Why React? React는 Component 기반의 UI 라이브러리이기 때문이다. React는 선언형 프로그래밍 방식이다. React는 Virtual DOM을 사용한다. Create React App # React.js : No..

웹 개발 방식 정적 컨텐츠 : 고정된 파일을 그대로 전달 MVC와 템플릿 엔진 : html을 서버에서 변형해서 전달 API : 서버끼리 통신할 때 자주 사용 MVC와 템플릿 엔진 - 컨트롤러에서는 내부로직에 집중, 뷰에서는 화면을 그리는데 집중함 # Get 방식으로 데이터 받아 사용하기 ▽ 컨트롤러에 아래 코드 추가 @GetMapping("hello-mvc") public String helloMvc(@RequestParam("name") String name, Model model){ model.addAttribute("name",name); return "hello-template"; } ▽ resources/templates/hello-template.html hello. empty - localh..

View환경설정 - Welcome Page 만들기 - 스프링 부트에서는 static/index.html을 등록하면 Welcome Page 기능을 제공 ▽ resources/static/index.html Hello World! Hello ▽ main/java/com.example.demo.controller/HelloController.java package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public cl..

- 노마드코더의 하단 강의 수강완료 후 작성하는 게시글입니다. 바닐라 JS로 크롬 앱 만들기 – 노마드 코더 Nomad Coders Javascript For Beginners nomadcoders.co - 소스코드 : https://github.com/cjy921004/mywebpage GitHub - cjy921004/mywebpage Contribute to cjy921004/mywebpage development by creating an account on GitHub. github.com 배경화면은 새로고침시마다 랜덤으로 바뀌도록 함 중앙에는 현재 날씨가 초 단위로 보여짐 오른쪽 상단에 현재위치와, 해당 위치의 날씨와 온도 표시 왼쪽 하단에는 명언과 작가가 표시되는데, 새로고침시마다 랜덤으로 ..

- post 방식으로 받아온 데이터의 값을 얻는 방법 : $_POST['데이터이름'] $_POST['title'] - 파일 쓰기 함수 : file_put_contents() file_put_contents('./data/'.$_POST['title'],$_POST['body']); - php의 redirect 함수 : header('Location: ~'); header('Location: /index.php?id='.$_POST['title']); 쓰기 기능 구현 (CREATE) - create 링크 클릭 시 title과 body입력 칸 나옴 - title, body 입력 후 create 클릭 시 해당 내용의 파일 생성되며 - create한 내용 보이도록 링크 redirect create 수정 기능 구..

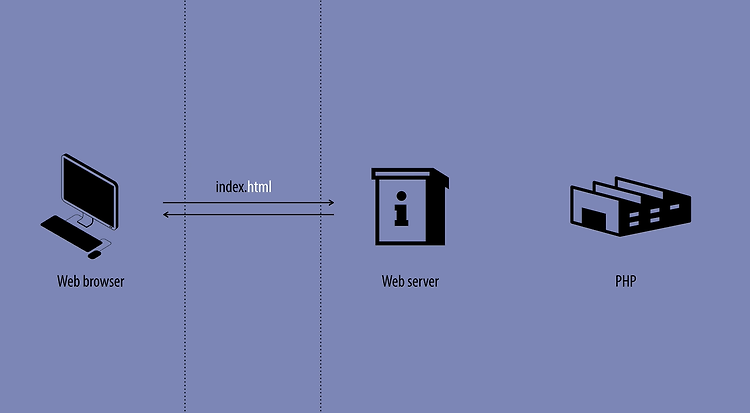
php의 원리 * html 파일 전송 시 (정적) - 웹 서버에서 html 파일을 요청받으면 그대로 읽어서 그대로 전송함 ( 언제나 똑같은 정보를 보여줌) * php 파일 전송 시 (동적) - php 파일을 요청받으면 웹 서버가 자신이 처리할 수 없다는 것을 알고, PHP프로그램에게 위임함 - php파일을 열어보고 가 나오면 해석한 결과를 웹 서버에게 보내고 웹 서버는 웹 브라우저에게 보냄 - 웹 브라우저는 php코드가 없는 순수 html만으로 이루어진 정보를 받음 php의 기본 문법 - php 시작과 끝을 알리는 기호 - 출력문은 echo 함수, 문장의 끝에는 항상 세미콜론(;) 붙여주어야 함 echo 1+2; - 문자열 연결할 때는 '.' 으로 연결 "Hello"."World!" - 문자열 길이는 s..