인프런 장기효(캡틴판교) 님의 [ 타입스크립트 입문 - 기초부터 실전까지 ] 강의 수강 후 강의의 내용을 정리하며 공부한 것을 쓴 게시글입니다.
타입스크립트 입문 - 기초부터 실전까지 - 인프런 | 강의
타입스크립트를 시작하는 분들을 위한 강의입니다. 최신 자바스크립트 문법을 모르는 분들도 쉽게 배울 수 있도록 교과 과정을 구성하였습니다. 어렵게만 느껴지는 타입스크립트를 입문자 관
www.inflearn.com

Union Type
# Union Type
: OR연산자 (||) 와 같이 A이거나 B이다라는 의미의 타입
# Union Type 정의 방식
: | 연산자를 이용하여 타입 여러개를 연결하는 방식
function logMessage(value: string | number | boolean): void {
console.log(value);
}
logMessage("hello");
logMessage(100);
logMessage(true);Union Type 특징
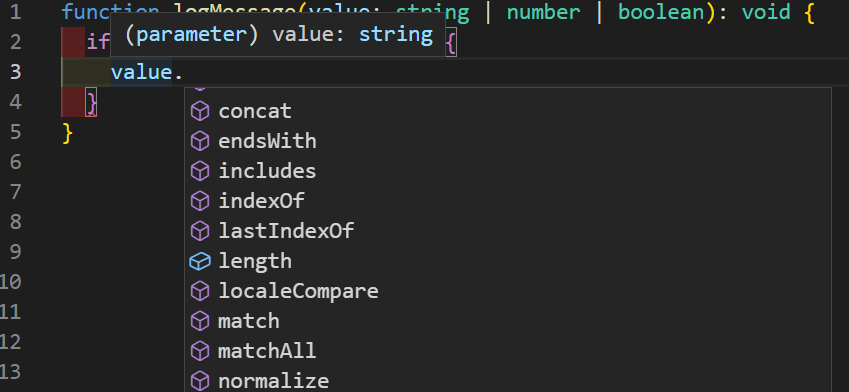
- ① 타입 추론 시점에서의 해당 타입이 무엇인지 바로 알 수 있어서 해당 타입이 제공하는 함수 등을 사용할 수 있다.
- if문으로 value의 type이 string인지를 확인하고, value위에 마우스를 올리면 해당 값이 string이라는 것을 알 수 있고, string이 제공하는 함수들을 사용할 수 있다.
function logMessage(value: string | number | boolean): void {
if(typeof value === "string"){
value. // 생략
}
}
- ② 인터페이스로 Unoin Type을 정의했을 때 공통된 속성만 제공한다.
- Person 인터페이스와 Developer 인터페이스의 공통된 속성인 name에만 접근할 수 있고, age와 skill 속성에는
접근할 수 없다.
interface Person {
name: string;
age: number;
}
interface Developer {
name: string;
skill: string;
}
function logSomeone(someone: Developer | Person) {
someone.name = "kim";
someone.age // 에러
someone.skill // 에러
}Intersection Type
# InterSection Type
: 여러 타입을 모두 만족하는 하나의 타입
# Intersection Type 정의 방식
: & 연산자를 이용하여 여러 개의 타입 정의를 하나로 합치는 방식
function logSomeone(someone: Developer & Person) {
someone.name = "kim";
someone.age = 20;
someone.skill = "ts";
}Unoin Type vs. Intersection Type
- ① 상대적으로 Intersection Type보다는 Union Type이 더 자주 쓰인다.
- ② Union Type을 사용하면 넘겨주는 인자에 따라서 타입이 정해지고, Intersection Type을 쓰면 합친 하나의 타입으로서 인자를 넘겨주어야 한다.
function logSomeone(someone: Developer | Person) {
}
logSomeone({ name: "kim", age: 20 }); // Person
logSomeone({ name: "kim", skill: "TS" }); // Develperfunction logSomeone(someone: Developer & Person) {}
logSomeone({ name: "kim", age: 20, skill: "TS" }); // Person과 Developer를 만족하는 하나의 타입
'FRONTEND > TypeScript' 카테고리의 다른 글
| [ 인프런 - 타입스크립트 입문_기초부터 실전까지 ] 6. 타입스크립트 클래스 / 제네릭 (0) | 2023.01.21 |
|---|---|
| [ 인프런 - 타입스크립트 입문_기초부터 실전까지 ] 5. 타입스크립트 이넘 (Enum) (0) | 2023.01.20 |
| [ 인프런 - 타입스크립트 입문_기초부터 실전까지 ] 3. 타입스크립트 타입 별칭 (0) | 2023.01.20 |
| [ 인프런 - 타입스크립트 입문_기초부터 실전까지 ] 2. 타입스크립트 인터페이스 (0) | 2023.01.20 |
| [ 인프런 - 타입스크립트 입문_기초부터 실전까지 ] 1. 타입스크립트 기초 - 변수와 함수 타입 정하기 (0) | 2023.01.19 |
