이 기능을 뭐라고 딱 한단어로 표현할 지 모르겠으나, 게시글 생성과 수정을 어떻게 구별 ? 에 초점을 두고 게시글을 작성하도록 하겠다.
AI 그림일기 다이어리를 구현 중인데, 다이어리 작성(생성) 기능과 수정 기능이 존재한다.
두 기능 사용 시 사용자에게 보여주는 화면 틀(입력 폼)은 같으나,
- 생성 시에는 모든 데이터들이 기본값으로 초기화 된 상태이고,
- 수정 시에는 기존에 있던 데이터들이 입력 폼 안에 채워진 상태로 사용자에게 보여주게 된다.
이렇게 생성/수정 구현은 많은 페이지들에서 확인해 볼 수 있다.
이 기능이 가능하려면 같은 코드를 사용하지만, 생성/수정에 따른 구분이 가능하도록 프로그램에게 알려주어야 한다.
- 기존 생성 페이지 뒤에 수정하고자 하는 데이터의 아이디값을 넘겨서 해당 데이터를 받아와서 뿌려줌
- navigate로 이동하면서, state로 기존 데이터를 같이 넘겨줌
- 전역 상태 관리 변수를 사용
방법 등 이 있는 것 같다.
문득! 내가 사용 중인 사이트들은 어떤 식으로 이 로직을 구현했는지 궁금해져서
여러가지 사이트들이 생성/수정 시에 주소를 어떻게 다르게 쓰고 있는지 정리해보고자 한다.
티스토리

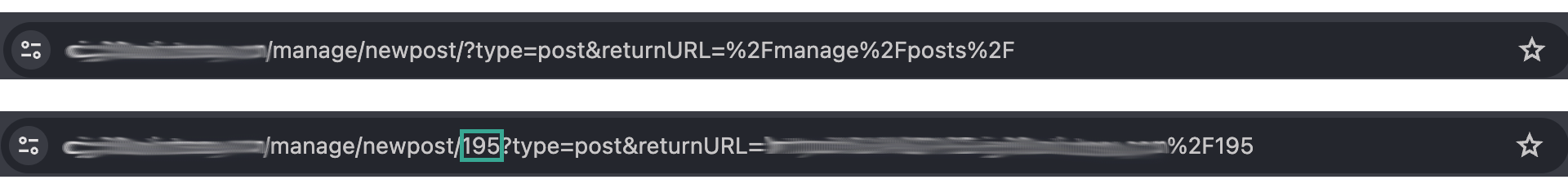
새 게시글 작성
| {BLOG_URL}/manage/newpost/?type=post&returnURL=%2Fmanage%2Fposts%2F |
%2F는 '/' 로 인코딩되어 전송된다.
게시글 수정
| {BLOG_URL}/manage/newpost/195?type=post&returnURL={BLOG_URL}/195 |

차이점은 newPost 뒤에 기존 데이터의 아이디값이 존재하고, returnURL을 넘겨주어, 수정 완료 후 어디로 리다이렉트할지 넘어준다는 것이다.
네이버 카페

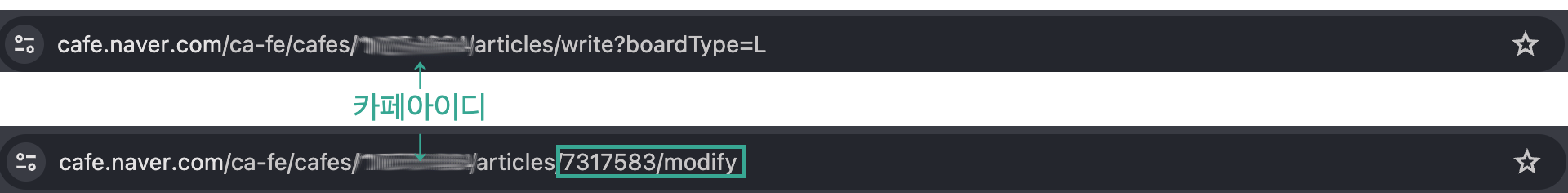
새 게시글 작성
| https://cafe.naver.com/ca-fe/cafes/{CAFE_ID}/articles/write?boardType=L |
게시글 수정
| https://cafe.naver.com/ca-fe/cafes/{CAFE_ID}/articles/7317583/modify |
차이점은 articles 뒤에 write 이거나, 게시글id/modify 인 차이이다.
boardType은 무엇을 뜻하는지는 모르겠다 ..!

네이버 블로그

게시글 작성
| {BLOG_URL}/postwrite?categoryNo=94 |
게시글 수정
| {BLOG_URL}/postupdate?logNo=223370412599 |
네이버 블로그는 엔드포인트가 다르게 설정되어있다.
작성 시에는 postWrite, 수정 시에는 postupdate
이 값에 따라 아래 내용 작성은 동일한 컴포넌트를 사용하고 있을 수도 있다.

인프런 질문게시판

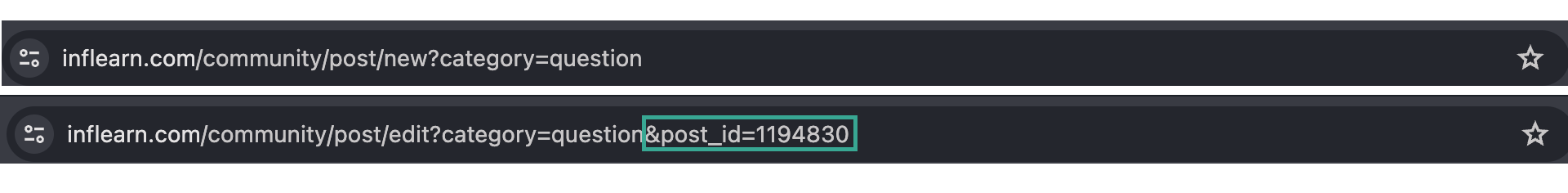
새 질문 작성
| https://www.inflearn.com/community/post/new?category=question |
질문 수정
| https://www.inflearn.com/community/post/edit?category=question&post_id=1194830 |
가장 차이점이 깔끔하고 명확하다고 생각했는데, 나머지는 다 같은 주소이면서, 뒤에 파라미터로 post_id 값을 추가로 붙여주었다.

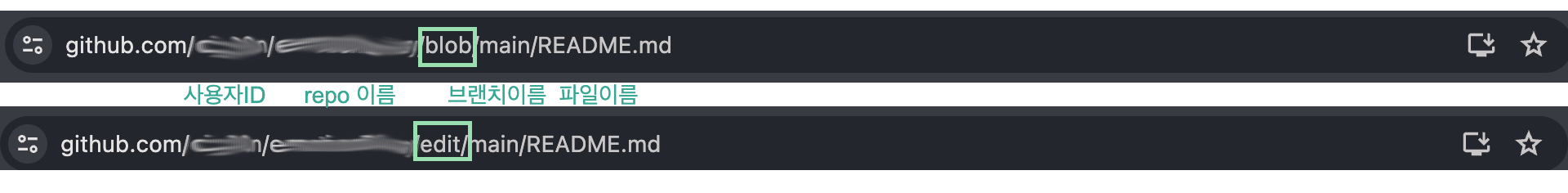
깃허브

깃허브는 게시글 작성이라기 보다는 , 파일 관리 사이트이므로,
각 파일들의 수정 버튼을 클릭했을 때 변화하는 주소를 비교하였다.
| https://github.com/cjy00n/emotionDiary/blob/main/README.md |
| https://github.com/cjy00n/emotionDiary/edit/main/README.md |
깃허브는 주소 자체에 사용자 ID, repo이름 을 포함하고 있고,
그 뒤에 나오는 값이 blob(Binary Large Object)이면 그냥 파일 자체의 코드를 보여주고,
edit이면 수정 창을 보여준다.
그리고 그 뒤에는 브랜치이름과 해당 파일 이름이 붙여진다.

위와 같이 총 다섯개의 사이트가 어떻게 게시글의 생성과 수정 주소를 구별하는지 알아보았다.
기술적인 내용이라기 보다는 온전히 궁금증이 담긴 포스팅이다.
내 서비스에는 어떻게 구현하면 좋을까 고민하다보면 다른 곳들은 어떻게 되어있는지 궁금해지는 것 같다.
요즘 다른 사이트들의 개발자 도구를 뜯어보고 , url의 구조를 뜯어보게 되는 직업병(?) 같은 것이 생겼다.

