[ HTML ] 모바일에서 input , textarea 입력 활성화 시 화면이 확대되는 이슈 ( meta name="viewport" 태그 )
AI가 그려주는 그림일기 서비스 [여름방학]의 프론트엔드를 개발 중이다.
특별한 이슈가 없다면 3월 초에는 서비스가 출시될 예정이다.
React로 개발했으며, 타겟 환경은 모바일이다.
개발 중에는 테스트를 크롬 브라우저에서 하다보니, 모바일에서 실제로 일어나는 이슈 등을 확인하기 어려운데,
배포 후 모바일에서 확인 시에 하나의 문제점까지는 아니지만, 사용자 입장에서 불편할 수도 있는 사소한 이슈를 발견하였다.
지금까지 내가 진행했던 프로젝트 중에서 모바일을 주 타겟으로 잡은 경우가 거의 없어서 지금까지는 아마 발견을 못했던 것 같다.
이슈 🔨
이슈는 input 또는 textarea 태그에서 사용자가 입력하려고 클릭하여 액티브가 되었을 때, 화면이 확대되는 이슈 이다.
이 이슈의 문제는 모두 작성하고 나서 다시 화면을 원래대로 돌리기 위해 화면을 축소시켜야하는 좋지않은 UX를 주게 된다.



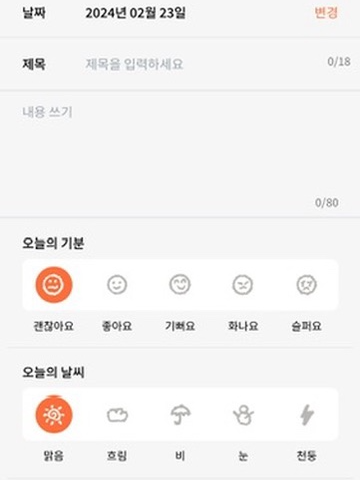
위의 스크린샷에서 확인할 수 있듯이, 원래 화면은 첫번째 사진이고,
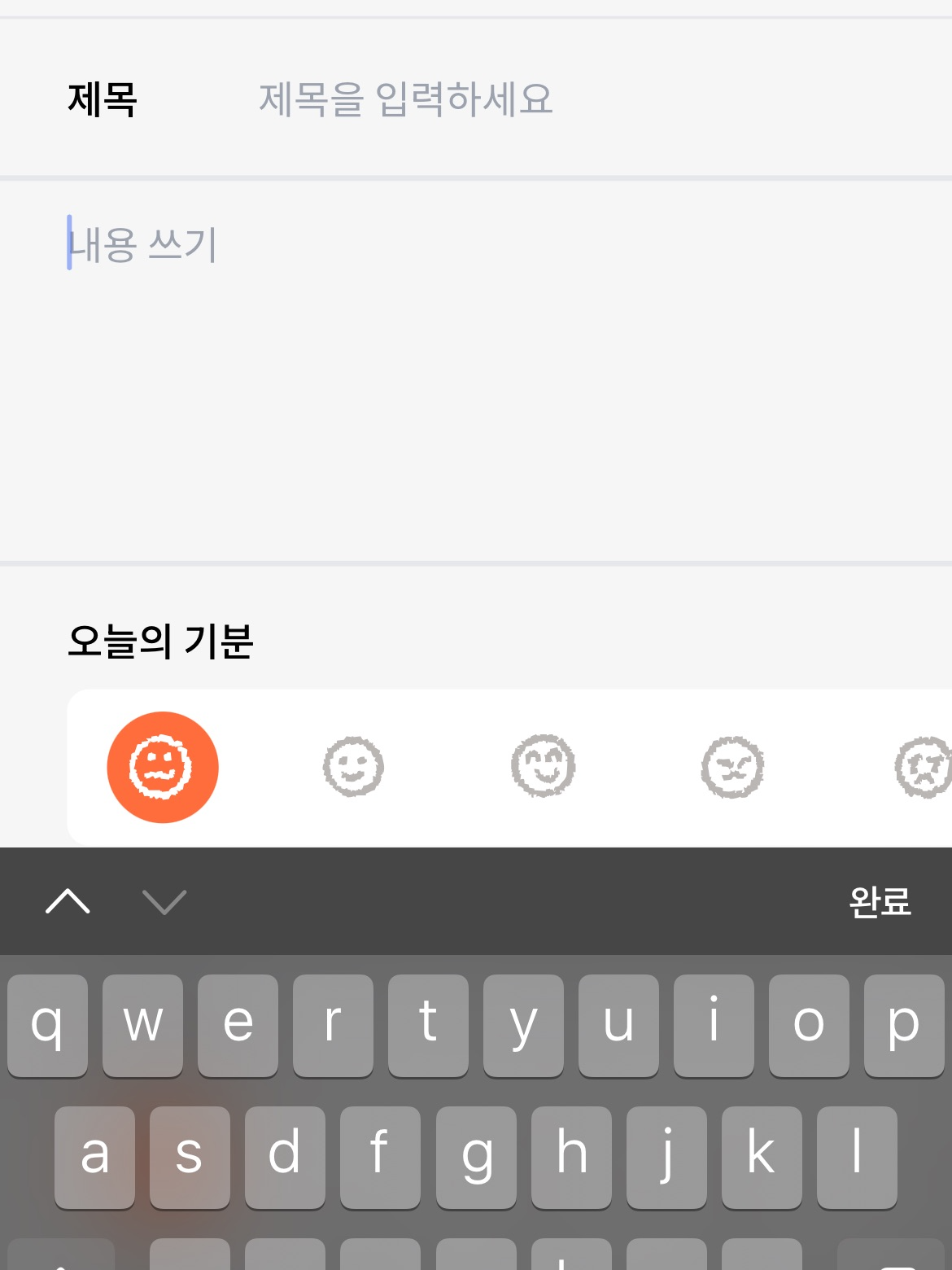
발생하던 이슈는 두번째 사진처럼 textarea가 focus 되었을 때, 화면이 확대되는 것이다. ( 오늘의 기분 리스트 잘림 )
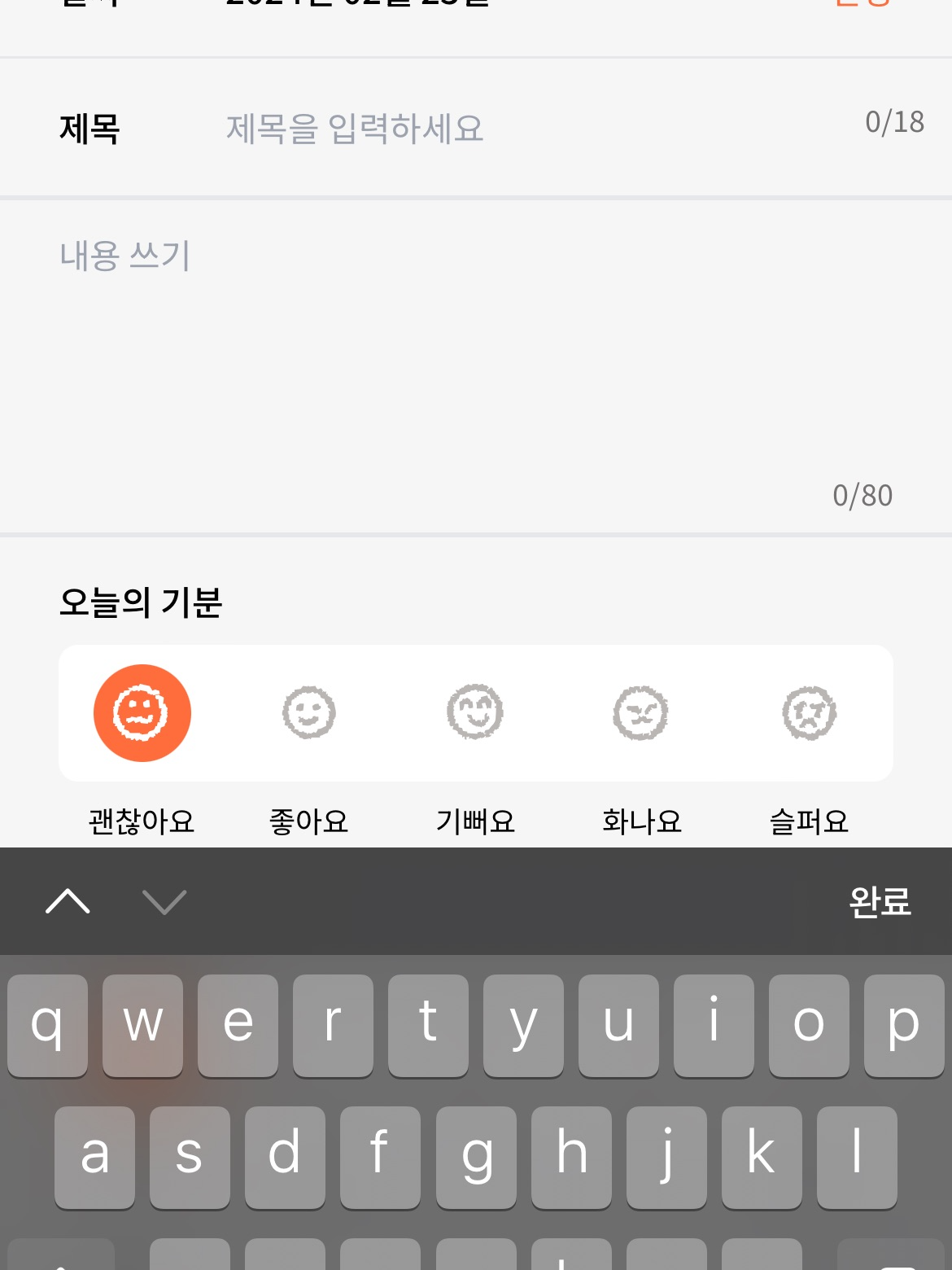
이슈를 해결하고 난 뒤에는 세번째 사진처럼 잘리는 것 없이, 화면이 확대되지 않고 내가 원하는 대로 동작한다.
해결 ✔️
해결방법은 매우매우매우 간단했다 !!
React 프로젝트의 index.html 파일에 들어가서
아래의 코드를
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>아래 처럼 바꿔준다. (user-scalable=no 옵션 추가 )
<meta
name="viewport"
content="width=device-width, initial-scale=1.0 user-scalable=no"
/>
이 참에 정리해보는
meta name="viewport" 태그
- <meta name="viewport" content="..."> 태그는 웹 개발에서 모바일 기기에서의 웹 페이지 렌더링 방식을 제어하기 위해 사용된다.
- 이 태그는 모바일 브라우저에게 뷰포트(viewport)의 크기와 초기 확대/축소 수준을 알려주어, 다양한 화면 크기와 해상도를 가진 장치에서 웹 페이지가 적절하게 보이도록 한다.
- width=device-width
이 속성은 뷰포트의 너비를 장치의 화면 너비로 설정한다. 즉, 페이지의 너비가 사용자가 사용하는 장치의 화면 너비와 동일하게 조정된다. - initial-scale=1.0
페이지가 처음 로드될 때의 확대/축소 수준을 설정한다. 1.0은 페이지가 100%의 확대 수준(즉, 실제 크기)으로 로드되어야 함을 의미한다. 사용자가 보는 첫 화면이 장치의 화면 크기에 맞춰져 있음을 보장한다. - user-scalable=no
이 속성은 사용자가 손가락으로 확대하거나 축소하는 등의 제스처를 사용하여 페이지의 확대/축소를 할 수 있는지 여부를 제어한다. no로 설정하면 사용자가 페이지를 확대하거나 축소할 수 없다. 이는 사용자 경험을 일관되게 유지하려는 목적으로 사용될 수 있다.
- width=device-width